- Стандартная ширина сайта в пикселях для рунета
- Макеты на все случаи жизни
- Самые популярные размеры сайтов
- Проектируем макет
- Делаем макет гибким
- Что такое золотое сечение, и как его применить к верстке веб-страниц
- Вернемся к веб-дизайну
- Используйте новые технологии
- Как увеличить рабочее пространство сайта
- ">

- Лучший сайт - адаптивный
- Чем отличается адаптивный дизайн от наличия разных версий у сайта
Технология разработки веб-сайтов - очень многогранный процесс. Но все же все его стадии можно разделить на две основных составляющих - функционал и внешнюю оболочку. Или, как принято в среде вебмастеров, бек енд и фронт енд соответственно. Люди, которые заказывают свои веб-сайты у студий веб-разработки, зачастую наивно полагают, что стоит сосредоточиться только на функционале, и это будет правильное решение. Но это справедливо в очень и очень редких случаях, обычно для проектов-стартапов на стадии бета-тестирования. В остальном же графический дизайн и интерфейс пользователя просто обязаны соответствовать стандартам веб-разработки и быть удобными.
 Вам будет интересно:Размер обложки на "Ютубе": необходимые параметры
Вам будет интересно:Размер обложки на "Ютубе": необходимые параметры
Первый краеугольный камень, с которым сталкивается проектировщик интерфейса, или дизайнер, - это ширина макета сайта. Ведь для неё необходимо отрисовывать интерфейсы. Чисто интуитивно возникают два подхода - либо делать отдельные макеты для каждого популярного разрешения экрана, либо создать одну версию сайта для всех отображений. И оба варианты будут неверны, но обо всем по порядку.
Стандартная ширина сайта в пикселях для рунета
 Вам будет интересно:Как перевести сайт на другой хостинг
Вам будет интересно:Как перевести сайт на другой хостинг
До развития адаптивной верстки массовым явлением была разработка сайта с шириной в тысячу пикселей. Эта цифра выбиралась по одной простой причине - чтобы сайт помещался в любой экран. И в этом есть своя логика, но давайте предположим, что все же у человека как минимум HD-монитор на десктопе. В таком случае ваш макет будет казаться крошечной полоской в середине экрана, где все слеплено в одну кучу, а по бокам огромное незадействованное пространство. Теперь давайте предположим, что человек зашел на ваш веб-сайт с планшета с экраном 800 пикселей по ширине, причем в настройках стоит галочка "Показывать полную версию веб-сайта". В этом случае ваш сайт также будет отображаться некорректно, так как просто-напросто не влезет в экран.
Из этих соображений можем сделать вывод, что фиксированная ширина для макета нам точно не подходит и необходимо искать другой способ. Давайте проанализируем идею отдельного макета для каждой ширины экрана.
Макеты на все случаи жизни
Если вы выбрали как стратегию создать макеты для всех размеров экранов, присутствующих на рынке, то тогда ваш сайт станет самым уникальным во всем интернете. Ведь просто невозможно сегодня охватить весь спектр устройств, пытаясь сделать точную настройку под каждый вариант. Но вот если ориентироваться на самые популярные разрешения мониторов и экранов устройств, то идея неплоха. Единственный её минус - финансовые затраты. Ведь когда проектировщик интерфейсов, дизайнер и верстальщик будут вынуждены 5 или 6 раз выполнять одну и ту же работу, проект будет стоить несоизмеримо больше изначально заложенной в бюджет цены.
 Вам будет интересно:Как зайти на хостинг
Вам будет интересно:Как зайти на хостинг

Поэтому похвастаться обилием версий под разные экраны могут разве что сайты-одностраничники, цель которых - продавать один товар и обязательно делать это хорошо. Что ж, если у вас не один из таких лендингов, а многостраничный сайт, то стоит рассуждать дальше.
Самые популярные размеры сайтов
Компромиссом между двумя крайностями является отрисовка макета для трех или четырех размеров экранов. Среди них один обязательно должен быть макетом для мобильных устройств. Остальные должны быть адаптированы для маленького, среднего и большого десктопного экрана. Как выбрать ширину сайта? Ниже приведем статистику сервиса HotLog за май 2017 года, которая демонстрирует нам распределение популярности различных разрешений экранов устройств, а также динамику изменения этого показателя.

Из таблицы можно узнать, как определить размер сайта, который нужно использовать. Помимо этого, можно сделать вывод, что наиболее распространенным сегодня форматом является экран 1366 на 768 точек. Такие экраны устанавливают в бюджетные ноутбуки, поэтому их популярность закономерна. Следующим по популярности является Full HD-монитор, который является золотым стандартом для видеороликов, игр, а значит, и для создания макетов сайта. Дальше в таблице мы видим разрешение мобильных устройств 360 на 640 точек, а также различные варианты десктопных и мобильных экранов после него.
Проектируем макет
Итак, проанализировав статистику, можно сделать вывод, что оптимальная ширина сайта имеет 4 вариации:
 Вам будет интересно:Как удалить скаченные файлы
Вам будет интересно:Как удалить скаченные файлы
Допустим, мы определились, какой необходимо использовать размер создаваемого исходника для сайта. Но такой проект все равно будет затратным. Так что рассмотрим ещё варианты, на этот раз без использования фиксированной ширины.
Делаем макет гибким
Существует альтернативный подход, когда подстраиваться стоит лишь под минимальный размер экрана, а сами размеры сайтов будут задаваться процентами. При этом такие элементы интерфейса, как меню, кнопки и логотип, можно задавать в абсолютных величинах, ориентируясь на минимальный размер ширины экрана в пикселях. Блоки с контентом, напротив, будут растягиваться согласно указанным процентам от ширины области экрана. Такой подход позволяет перестать воспринимать размеры сайтов как ограничения для дизайнера и талантливо обыграть этот нюанс.
Что такое золотое сечение, и как его применить к верстке веб-страниц?
Ещё в эпоху Возрождения многие архитекторы и художники пытались придать своим творениям идеальную форму и пропорцию. За ответами на вопросы о значениях такой пропорции они обращались к царице всех наук - математике.
Ещё со времен античности была изобретена пропорция, которую наш глаз воспринимает как самую естественную и изящную, ведь она повсеместно встречается в природе. Открывателем формулы такого соотношения был талантливый древнегреческий архитектор по имени Фидий. Он рассчитал, что если большая часть пропорции относится к меньшей так, как целое относится к большему, то такая пропорция будет смотреться наилучшим образом. Но это в том случае, если вы хотите разделить объект несимметрично. Такую пропорцию стали позже называть золотым сечением, что все равно не переоценивает её значение для мировой истории культуры.
Вернемся к веб-дизайну
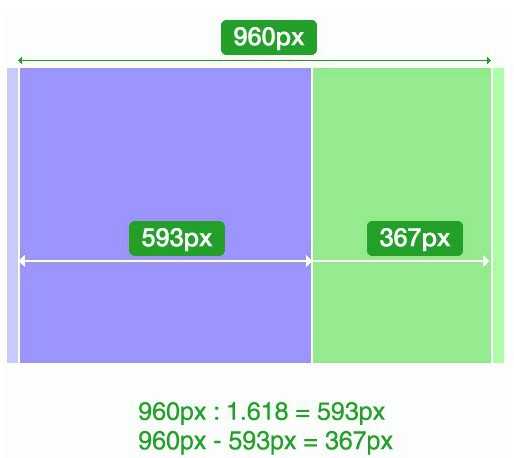
Всё очень просто - используя золотое сечение, вы можете проектировать страницы, которые будут максимально приятны человеческому глазу. Рассчитав по определению формулы золотого сечения, получаем иррациональное число 1,6180339887..., но для удобства можно использовать округлённое значение 1,62. Это будет означать, что блоки нашей страницы должны быть 62% и 38% от целого, независимо от того, какой размер создаваемого исходника для сайта вы используете. Пример вы можете увидеть на такой схеме:

Используйте новые технологии
Современные технологии верстки веб-сайтов позволяют максимально точно передать задумку проектировщика и дизайнера, поэтому теперь можно позволить себе реализацию более смелых идей, чем на заре интернет-технологий. Больше не требуется сильно ломать голову над тем, какой должен быть размер сайта. С приходом таких вещей, как блочная адаптивная верстка, динамическая подгрузка контента и шрифтов, разработка сайта стала в разы приятнее. Ведь такие технологии имеют меньше ограничений, хоть все же они и есть. Но как известно, без ограничений не было бы и искусства. Мы предлагаем вам использовать один поистине творческий подход к проектировке - золотое сечение. С его помощью вы сможете эффективно и красиво заполнить рабочее пространство, какие бы размеры сайтов вы ни задавали в своих шаблонах.
Как увеличить рабочее пространство сайта
Велика вероятность того, что у вас не будет достаточно места, чтобы вместить все элементы интерфейса в макет небольшого размера. В таком случае придется начать думать творчески или же ещё более творчески, чем вы делали до этого.
Максимально высвободить место на сайте можно, спрятав навигацию во всплывающее меню. Такой подход логично использовать не только на мобильных устройствах, но и на десктопах. Ведь пользователю не нужно все время смотреть на то, какие рубрики есть на вашем сайте - он пришел за контентом. А желания пользователя нужно уважать.
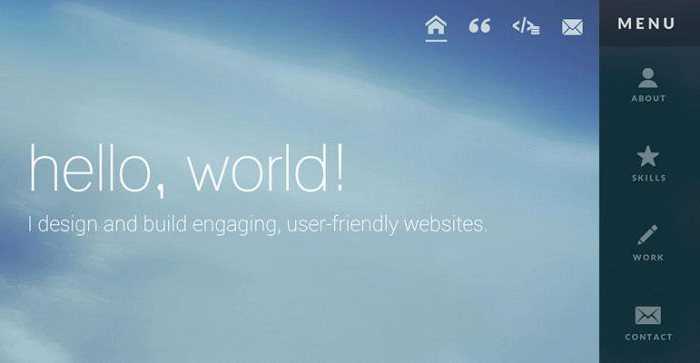
Примером хорошего способа скрыть меню является следующий макет (фото ниже).

В верхнем углу красной области вы можете увидеть крестик, нажатие на который скроет меню в маленькую иконку, оставив пользователя наедине с контентом веб-сайта.
Впрочем, делать это необязательно, вы можете оставить навигацию, которая будет всегда на виду. Но ведь можно сделать это красивым дизайнерским элементом, а не просто перечнем популярных ссылок на сайте. Используйте интуитивно понятные иконки в дополнение к текстовым ссылкам или даже вместо них. Это также позволит вашему сайту более эффективно использовать экранное пространство на устройстве пользователя.
" class="page-contents-link">Лучший сайт - адаптивный
Если не знаете, какой выбрать макета для сайта, то для вас все просто. Чтобы сэкономить на затратах на разработку и при этом не потерять аудиторию из-за плохого макета под какое-то устройство, используйте адаптивный дизайн.
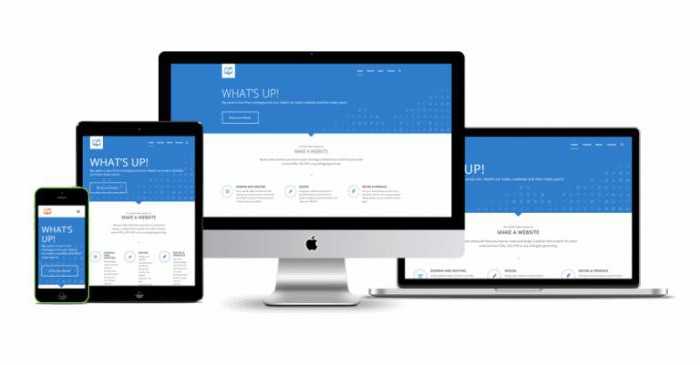
Адаптивным называют такой дизайн, который выглядит на разных устройствах одинаково хорошо. Такой подход позволит вашему сайту быть понятным и удобным хоть на ноутбуке, хоть на планшете, хоть на смартфоне. Достигается этот эффект за счет автоматических изменений ширины рабочей области экрана. Используя адаптивные таблицы стилей для сайта, вы принимаете самое верное решение из возможных.
Чем отличается адаптивный дизайн от наличия разных версий у сайта
Адаптивный дизайн отличается от мобильной версии сайта тем, что в последнем случае пользователь получает html-код, который отличается от десктопного. Это является недостатком с точки зрения оптимизации производительности сервера, а также поисковой оптимизации. К тому же сложнее становится считать статистику по разным версиям сайта. Адаптивный подход лишен таких недостатков.

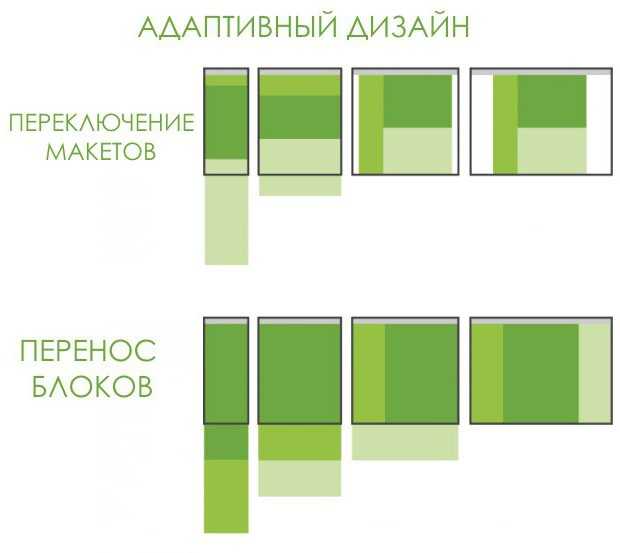
Адаптивность под различные устройства достигается за счет макета с процентным заданием ширины либо с помощью переноса блоков в доступное пространство (в вертикальной плоскости на смартфоне вместо горизонтальной на десктопе), либо же создания индивидуальных макетов под разные экраны.
Более подробно узнать об адаптивном дизайне и его разработке вы сможете из учебников.
