Если вы думаете, что создание сайтов – это сложное занятие, вы ошибаетесь. Для этого совершенно не нужно изучать горы литературы и запоминать тысячи специфичных кодов. Достаточно проделать ряд несложных действий, и у вас появится самый первый сайт, который вы сделали своими руками. Мы предлагаем вам в этом убедиться, создав по пошаговой инструкции самый простой сайт, это займет у вас всего несколько минут. 
 Вам будет интересно:Как создать сайт в блокноте
Вам будет интересно:Как создать сайт в блокноте
Вопрос «Как сделать страницу без .html» - 2 ответа
Инструкция
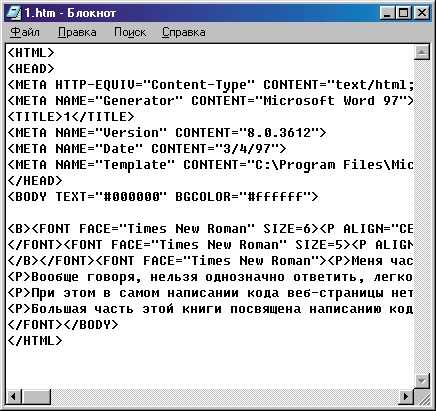
Создайте на рабочем столе текстовый документ: «Пуск» - пункт «Программы» - «Стандартные» - «Блокнот».
Скопируйте в блокнот теги, приведенные ниже, они необходимы для создания любого сайта.
В теги title напишите тему вашего сайта, например «Создание сайта». Это будет выглядеть так:
Переходите к созданию каркаса сайта. Каркас создается с помощью таблицы html. Сейчас мы будем использовать следующий каркас: шапка наверху, аналогичная полоса внизу, а основной лист будет разделен на две половинки. Скопируйте код каркаса к себе в блокнот.
| Шапка сайта | |
| Подвал сайта |
Укажите размеры ячеек. Попробуйте сделать те размеры, которые указали мы, а затем решите, какие размеры нужны вам. Размеры впишите в коды каркаса (это параметры height – высота и width - ширина).
Выберите картинки шапки, фона и подвала сайта, вставьте их в нужные теги. Картинки вставляются с помощью тега . Теперь надписи «Шапка слайда» и «Подвал сайта» должны исчезнуть.
Соедините все вставленные картинки воедино. Для этого в тег

 Связанная статья Как создать landing page
Связанная статья Как создать landing page

