Продвижение ресурса обычно занимает много времени. Это связано с тем, что оно имеет много этапов, которые необходимо учитывать и внимательно выполнять. Если какой-то из этапов оптимизации будет упущен, об успехе продвижения сайта можно даже не мечтать.
Оптимизация
Каждый специалист самостоятельно распределяет этапы продвижения для того или иного сайта. Многое может зависеть от бюджета, технических возможностей и тематики ресурса. Но так или иначе оптимизация проходит по одному и тому же пути.
 Вам будет интересно:Можно ли заработать на хостинге
Вам будет интересно:Можно ли заработать на хостинге
Вам, как оптимизатору, необходимо поработать над:
- анализом сайтов конкурента;
- формирование структуры;
- сбором семантического ядра;
- внутренней оптимизацией;
- перелинковкой;
- контентом;
- краулинговым бюджетом;
- юзабилити;
- внешней оптимизацией;
- конверсией.
Как видите, юзабилити в данном случае не на первом месте, тем не менее этот этап остается важным, поскольку играет ключевую роль в создании первого впечатления.
Внешний вид
Юзабилити сайта - это качественные характеристики ресурса и его удобство. Простыми словами, это все то, что видит посетитель, открывая веб-страницу. Сюда входит правильное расположение меню, работа над цветовой гаммой, использование графических и анимационных элементов и пр.
 Вам будет интересно:Как залить сайт на хостинг
Вам будет интересно:Как залить сайт на хостинг
В данном случае стоит учитывать, что примеры юзабилити сайтов могут отличаться, поскольку много зависит как раз от тематики ресурса и его типа. Например, если это сайт для детей с играми и развлечениями, то нужно использовать яркие цвета, большие буквы, анимации и прочее, что может заинтересовать и привлечь внимание ребенка.
Если речь идет о сайте для государственной организации, то ничего подобного здесь не должно быть. Цвета должны быть однотонными и сдержанными, элементы должны находится на своих местах, а информацию необходимо подавать лаконично и понятно.
Основные параметры
Чтобы доказать, что юзабилити сайта - это важный компонент оптимизации, нужно рассмотреть основные параметры этого процесса. К ним относят работу над:
- ориентацией;
- эффективностью;
- запоминаемостью;
- ошибками;
- удовлетворенностью.
Хотя многие специалисты скажут вам, что главный параметр юзабилити - полезность. В какой-то степени это так, но понятие «пользы» может быть размыто в контексте создания веб-страницы, поэтому его лучше дополнять вышеописанными компонентами. Таким образом получится создать реальную картину того фронта работ, который необходимо охватить в процессе улучшения юзабилити.
Ориентация
 Вам будет интересно:Определить посещаемость сайта: простые способы, специальные программы и советы специалистов
Вам будет интересно:Определить посещаемость сайта: простые способы, специальные программы и советы специалистов
Это важный параметр юзабилити, поскольку от него зависит комфортная работа пользователя с сайтом. Например, когда посетитель заходит на веб-страницу, она должна корректно отображаться. При этом неважно, какое устройство для этого он использует - телевизор, смартфон, компьютер или планшет. Также крайне важно, чтобы при изучении контента ему не мешали всплывающие элементы, которые могут закрыть половину текста, реклама или регистрационные формы.
Эффективность
Это довольно субъективный параметр, поскольку отвечает за удобство пользования интерфейсом. Некоторые посетители могут оценивать данную характеристику положительно, а другие будут возмущаться по поводу недостающих или лишних элементов.
Тем не менее важно, чтобы посетитель всегда мог быстро найти необходимый ему раздел и без проблем «путешествовал» по сайту. При этом лучше, если ничего не будет его отвлекать.
Запоминаемость
Это тоже субъективный параметр, который может на каждого влиять по-своему. Тем не менее вам придется над ним поработать, чтобы быть конкурентоспособным. Запоминаемость работает следующим образом: посетитель должен легко ориентироваться на сайте, даже если давно не заходил на него. При этом лучше, если вы поработаете над запоминающимися элементами: особой комбинацией цветов, красивым и броским логотипом, а также названием.
Ошибки
Конечно, на первых этапах ошибки в юзабилити сайта - это нормальная практика. За всем уследить будет непросто, особенно если это многогранный ресурс с большим количеством страниц. Чтобы не было никаких проблем, придется подумать над ликвидацией любых ошибок. Крайне важно, чтобы посетитель мог без перебоев перемещаться по ресурсу.
Удовлетворенность
Очередной субъективный параметр юзабилити. Над ним сложнее всего работать на первых этапах, пока целевая аудитория изучена не в полной мере. Над удовлетворенностью придется работать несколько месяцев, чтобы действительно довести ее до идеала. Крайне важно, чтобы пользователь после посещения сайта был полностью удовлетворен всеми его составляющими: контентом, дизайном, навигацией, отображением и скоростью работы.
 Вам будет интересно:Как установить WordPress на SSD-хостинг?
Вам будет интересно:Как установить WordPress на SSD-хостинг?
Полезность
Это ключевой параметр, по которому действительно можно понять потенциал и будущее проекта. Он должен идти в паре с юзабилити и являться направляющим для определения практичности. При этом важно, чтобы соблюдались два условия:
- Ресурс соответствовал запросу посетителя. Для этого необходимо сделать все, чтобы релевантность контента была максимальной. Не стоит наращивать трафик искусственным методом, обманывая людей.
- Спокойный интерфейс поможет посетителю концентрироваться на поиске нужной информации и не будет отвлекать его от целевых действий.
Важная роль
Юзабилити сайта - это важный процесс оптимизации. Оно, как и контент, влияет на конверсию. Сейчас он стал особенно актуальным, поскольку во многом связан с невероятной конкуренцией. Теперь ресурс должен приносить не только пользу, а и эстетическое удовольствие и, конечно же, удобство.
Если сайт медленно работает или выдает ошибки, если у него много назойливой, агрессивной рекламы или сложная навигация - пользователь просто уйдет. Причем у вас есть 5 секунд на то, чтобы привлечь внимание. Если клиент не сможет за это время найти то, что ему нужно, он покинет веб-страницу.
Анализ
Теперь стоит перейти к не менее важному процессу в юзабилити сайта - анализу. Если вы знаете принципы работы этого параметра относительно оптимизации, значит, должны понимать, насколько важно постоянно проверять поведение пользователей. Для этого нужно периодически проводить аудит ресурса.

Во время анализа юзабилити необходимо проверить:
- главную страницу;
- навигацию;
- структуризацию меню по ключевым запросам;
- карту скроллинга;
- корзину;
- обратную связь.
Конечно, необходимо будет также проверить поведение пользователей в Google Analytics, чтобы определить наличие каких-то проблем с ориентацией или работой сайта на другом устройстве.
Главная страница
Оценка юзабилити сайта всегда начинается с главной страницы. Это то, с чем сталкивается посетитель, впервые открывая ресурс. Главный экран помогает ему понять, нашел ли он то, что ему нужно, стоит ли оставаться на этой странице.
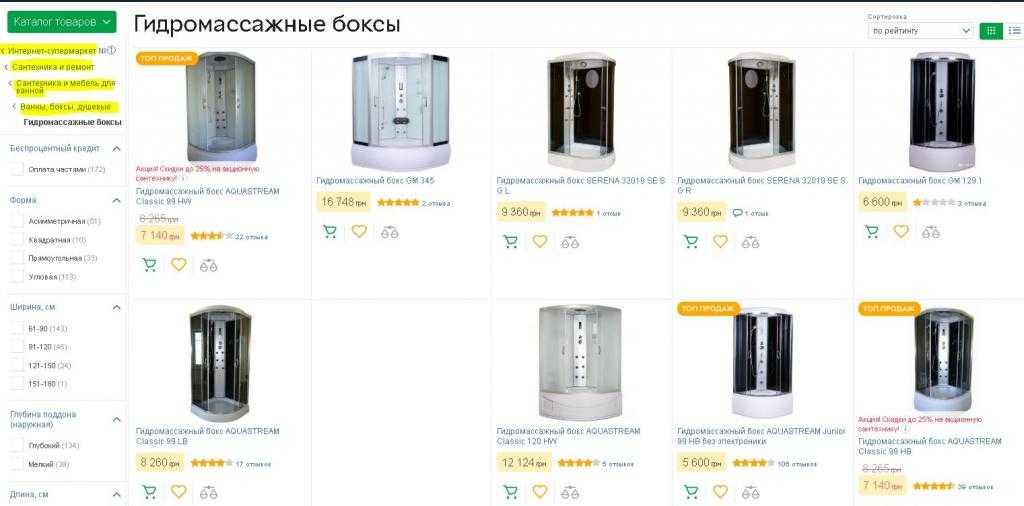
Что нужно сделать? Лучше всего на главную страницу помещать изображения услуг или товаров, которые вы предоставляете. Стоит обойти стороной динамические элементы в шапке. Также важно не забывать про контактную информацию и корзину.
Навигация
Пример анализа юзабилити сайта приводит нас к проверке навигации. Она должна быть крайне простой и понятной. Все разделы и подразделы должны отвечать описанию. Лучше всего, если в структуре будет только один навигационный блок, чтобы не рассеивалось внимание посетителя. Так не стоит добавлять лишние меню на страницу, которые, по сути, никому не интересны.
Структуризация меню по ключевым запросам
Это важный пункт в аудите и в работе над юзабилити в принципе. После того как вы соберете семантическое ядро, вам нужно будет правильно его распределить. Некоторые ключевые слова должны будут появляться в названии разделов меню. Помните, что если вы продаете детские игрушки и знаете, что куклы ищут чаще, чем машинки, то в меню они должны быть выше.
Также нельзя забывать про «хлебные крошки», которые помогают посетителю понять, в каком подразделе раздела он находится. Благодаря им навигация становится в разы проще.
Карта скроллинга
Это система веб-аналитики, которая помогает проверить поведение пользователя на странице. Она показывает информацию о том, на какой части страницы они чаще задерживаются, на какие кнопки клацают и какие элементы рассматривают. Таким образом вы сможете найти те разделы или блоки, которые вообще никому не интересны. Их лучше убрать, чтобы не загромождать пространство.
Корзина
Это важный элемент интернет-магазинов. Важно, чтобы была возможность добавить и убрать товар из корзины. Лучше, если будет указана общая сумма заказа и количество продукции. Также необходимо ставить одну кнопку для оформления покупки, чтобы не сбивать с толку посетителя.
Обратная связь
Форма обратной связи должна быть и должна хорошо работать. Лучше не использовать устарелую фразу «Пришлите нам вопрос». Важно заинтересовать клиента, чтобы он захотел узнать о товаре, дополнительных услугах или акциях. Для заполнения формы достаточно имя и номер телефона, чтобы сотрудники могли связаться с потенциальным покупателям, вся остальная информация зачастую лишняя.
Лучшие сайты юзабилити
Юзабилити сегодня - головная боль многих владельцев сайтов. Люди стараются работать над данным вопросом, поэтому качественных ресурсов действительно большое количество. Особенно хорошо функционируют крупные популярные порталы, о которых знают по всему миру.
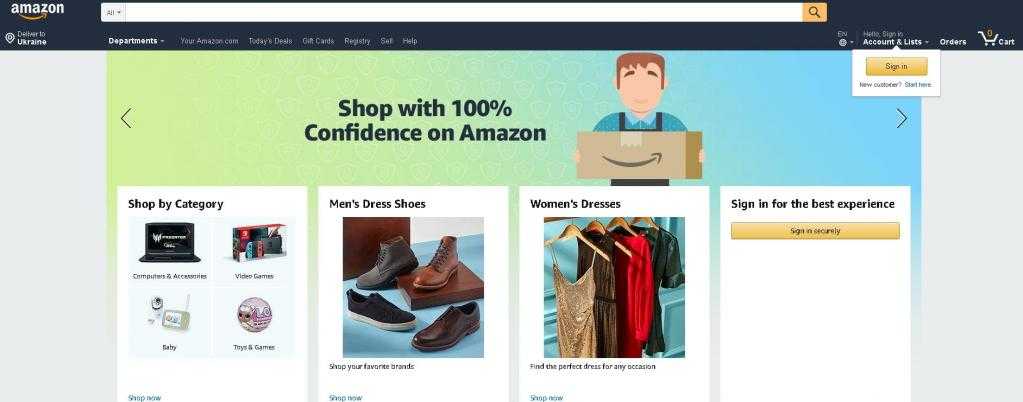
Например, отлично справляется с доступностью «Амазон». Это популярный сервис продаж, который имеет массу преимуществ:
- оптимизация под компьютеры и смартфоны;
- адаптация под разные разрешения экранов;
- специальное приложение для телефонов.

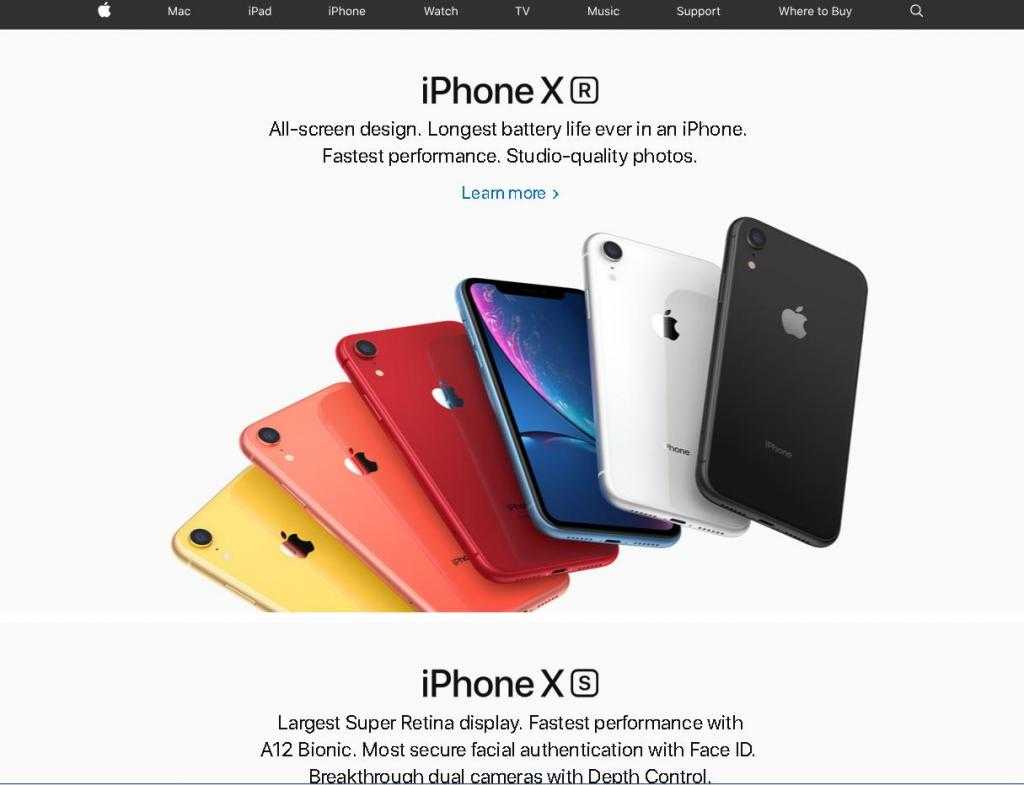
Примеров сайтов с хорошим юзабилити много, но интересно то, что все они имеют разный интерфейс и тематику. Поэтому в них непросто найти одинаковые черты. Например, наиболее удобным можно считать ресурс Apple:
- лаконичный и простой внешний вид;
- простая и понятная навигация;
- четкий дизайн, который не отвлекает внимание.

Немаловажно, чтобы сайт был простым в освоении. Ни один пользователь не станет читать инструкцию по использованию меню или часами искать нужный раздел. Удачным примером простого ресурса можно считать сайт Microsoft:
- заметный логотип и поле поиска;
- главное меню навигации;
- расширенное меню скрыто одной кнопкой;
- наличие списка социальных сетей и всех продуктов.

Также крайне важно, чтобы ресурс выглядел достоверно, поэтому лучше указывать точные статистические данные по количеству сотрудников, брендов, клиентов, патентов и всему, что только возможно, как это сделано на сайте L’Oreal.
А над релевантностью отлично поработала команда разработчиков ресурса для Nike. Поэтому на главной странице есть фото спортивных ребят. Причем зачастую это ровесники тех, кто действительно интересуется брендом.