Границы html-таблицы легко изменить с помощью средств css. Настройка их отображения осуществляется за счет свойств: collapse и spacing.
Для редактирования вида таблицы используют группу свойств border. Она позволяет настроить ширину, цвет, присутствие/отсутствие границ, их стиль и другие особенности отображения.
Основы
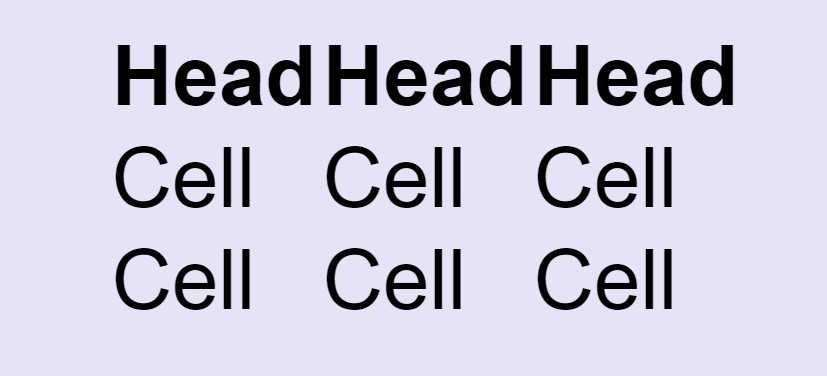
Таблица без указания стилей будет выглядеть как структурированный текст без границ. Table в html строится благодаря тегам:
- tr для строк;
- th для заголовков;
- td для столбцов.
| Head | Head | Head |
|---|---|---|
| Cell | Cell | Cell |
| Cell | Cell | Cell |
 Вам будет интересно:Как зайти в редактирование сайта
Вам будет интересно:Как зайти в редактирование сайта
Размер и шрифт текста, фон, отступы от края окна браузера заданы в css в контейнере body.
body {
font-family: Helvetica, Sans-serif;
font-size: 5vw;
color: black;
background-color: rgba(228, 228, 245);
padding: 20vh;
} 
С помощью стилей оформляют вид матрицы. Свойство border позволяет прописать значение толщины, вида и цвета границы html-таблицы.
{ border-width: 2vw; border-style: dotted; border-color: skyblue; }
Сокращенно задается по шаблону border: width style color.
{ border: 1px solid #4c6ea1; }
Для определенной стороны задается по шаблону border-top(/right/bottom/left)-style(/color/width/radius).
{ border-top-color: darkblue; }
Padding устанавливает отступы внутри ячейки от текста до рамки, text-align задает выравнивание.
 Вам будет интересно:Как войти на сайт админом
Вам будет интересно:Как войти на сайт админом
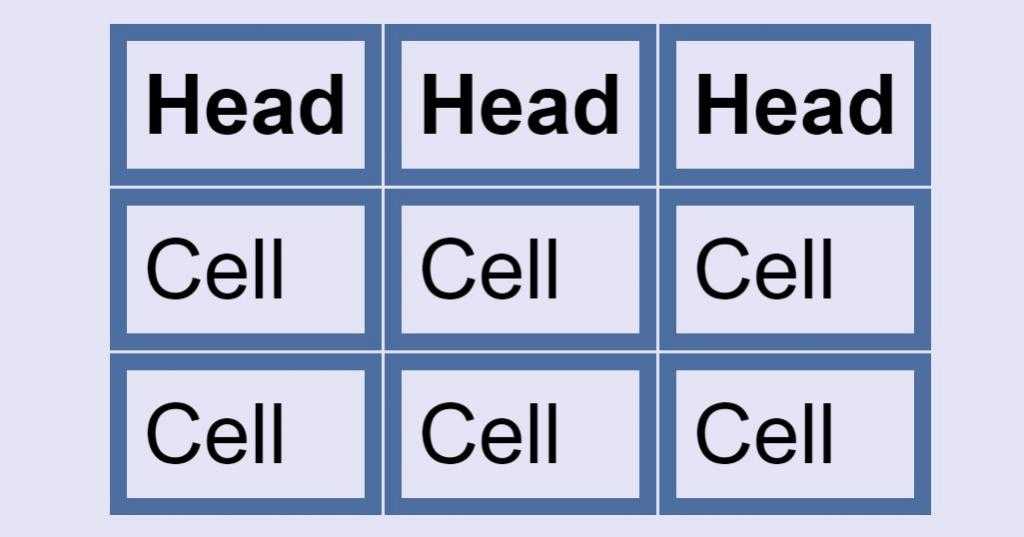
С помощью стилей оформляют вид таблицы. Свойство border позволяет прописать значение толщины, стиля и цвета рамки. Padding устанавливает отступы от текста, text-align задает выравнивание.
th, td {
border: 1vw solid #4c6ea1;
padding: 1vw;
text-align: left;
} 
Без рамок
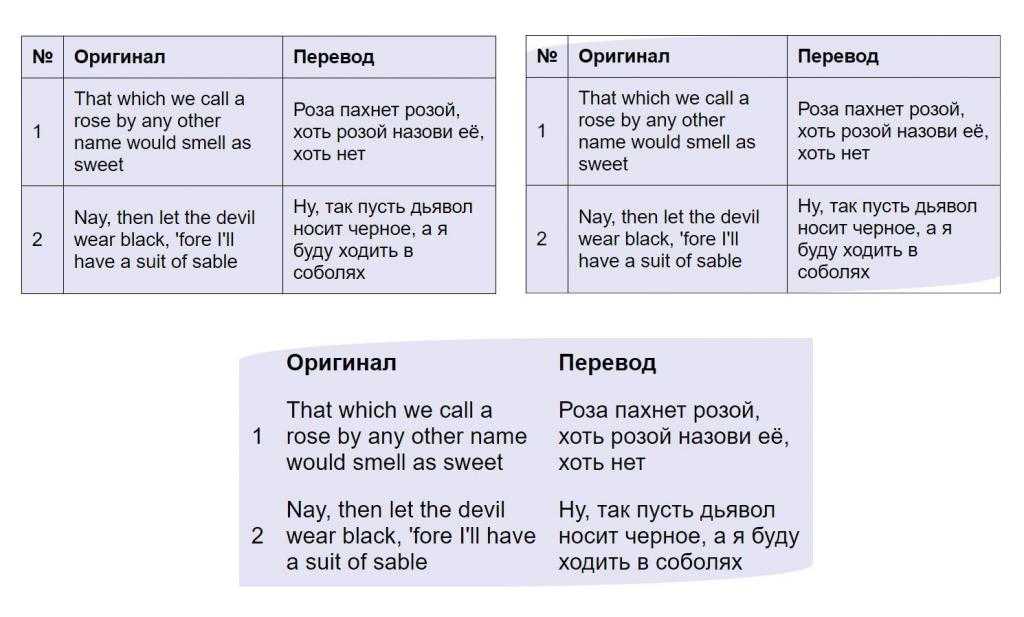
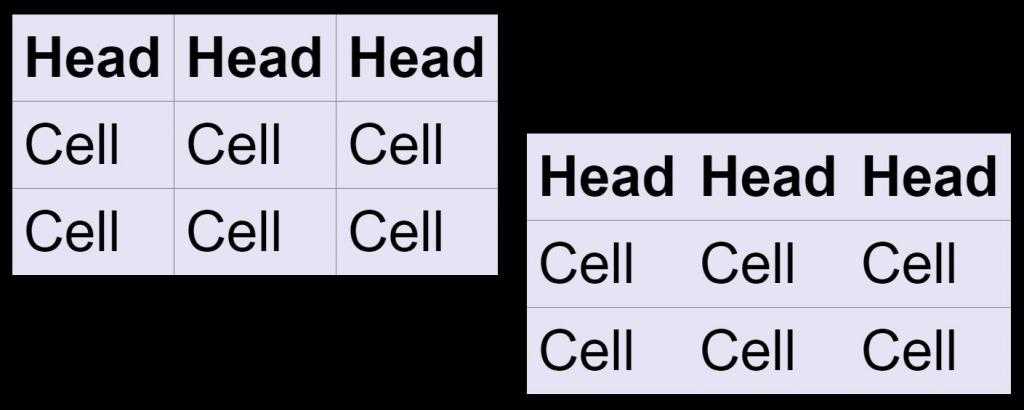
Использовать border или отдельно прописывать border-color, -width и -style не обязательно, так как сделать html-таблицу без границ можно с полноценным оформлением. Например, следующий код задает фон, отступы и скругленные углы (последняя матрица без внутренних и внешних линий).
table {
text-align: left;
background-color: rgba(228, 228, 245);
border-top-left-radius: 15em 1em;
border-bottom-right-radius: 15em 1em;
}
td, th {
padding: 1.5vw;
} 
Благодаря возможности задать фон для каждой ячейки, таблица без границ может выглядеть так, будто у нее они есть.
table {
text-align: left;
background-color: rgba(228, 228, 245);
width: 70vw;
border-spacing: 2vh 2vh;
}
td, th {
padding: 1.5vh;
}
td {
background-color: rgba(247, 247, 255);
} 
Можно убрать границы html-таблицы, оставив внутренние. Для этого, например, прописывают свойство border для ячеек (tr), устанавливают на смежных сторонах общие рамки (collapse) и запрещают рисовать линии вокруг матрицы (hidden). Последнее действие скроет линии ячеек, которые при включенном collapse оказываются там же, где и внешние края таблицы.
 Вам будет интересно:Как снять регистрацию с сайта
Вам будет интересно:Как снять регистрацию с сайта
table {
text-align: center;
border-collapse: collapse;
background-color: rgba(228, 228, 245);
border-radius: 50%;
width: 29vh;
height: 10vh;
border-style: hidden;
}
td {
padding: 1.5vh;
border: 0.5vh solid black;
} 
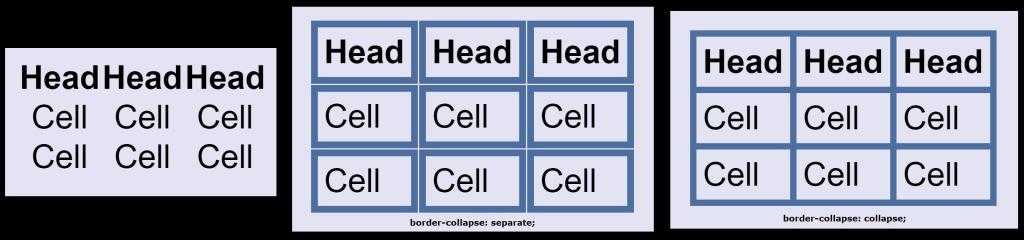
Collapse и separate
Одно из основных свойств table в html — border-collapse — определяет, как будут отображаться границы ячеек. Свойство может иметь одно значение из трех: collapse, separate, inherit.
table { border-collapse: collapse; }
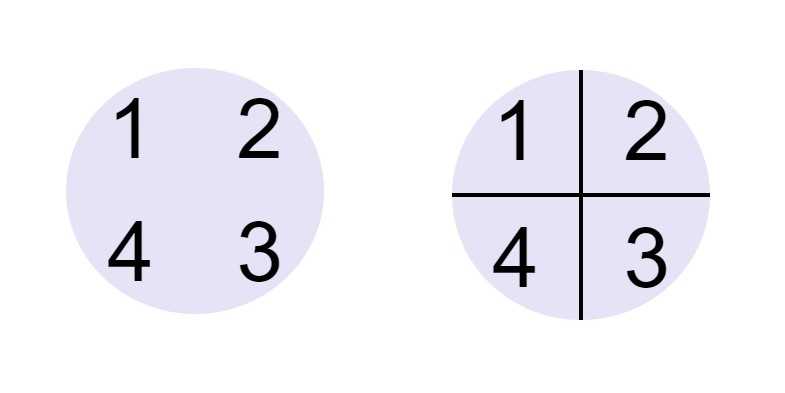
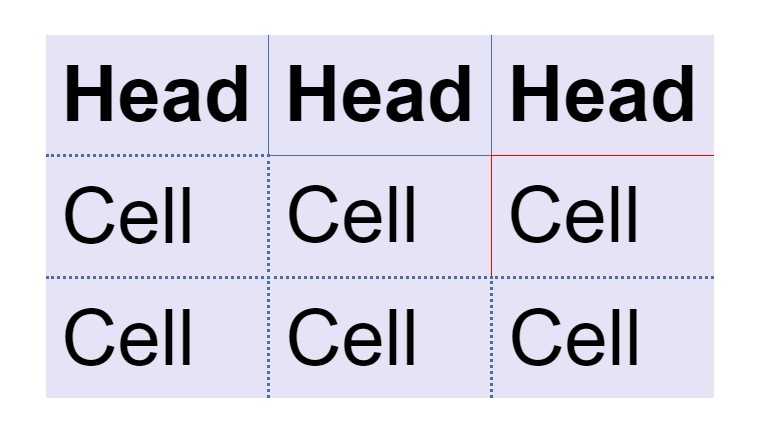
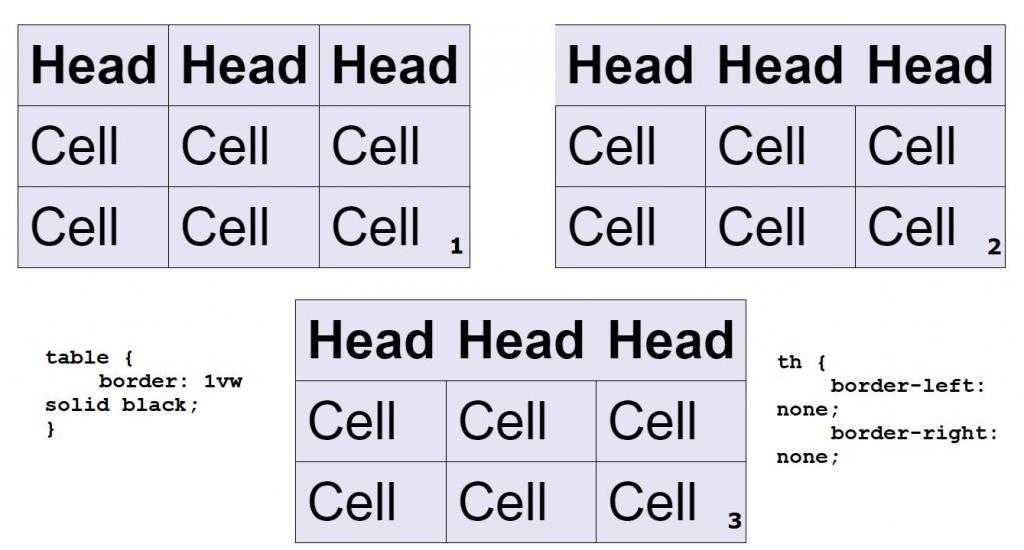
По умолчанию установлено значение separate, поэтому каждая ячейка будет иметь свою границу. Благодаря collapse можно слить линии ячеек, чтобы их содержимое разделяла одна рамка. На картинке представлено три описанных выше состояния границ: без стилей; со значением border-collapse по умолчанию; со значением border-collapse, оставляющим между ячейками общую линию.
Двойные рамки
Свойство collapse позволяет сделать границы ячеек в html-таблице как независимыми друг от друга, так и общими. С ним часто используют свойство border-spacing, регулирующее расстояние между рамками ячеек. Можно указать как горизонтальный, так и вертикальный интервал.
table { border-spacing: 0.5vw 1vw; }
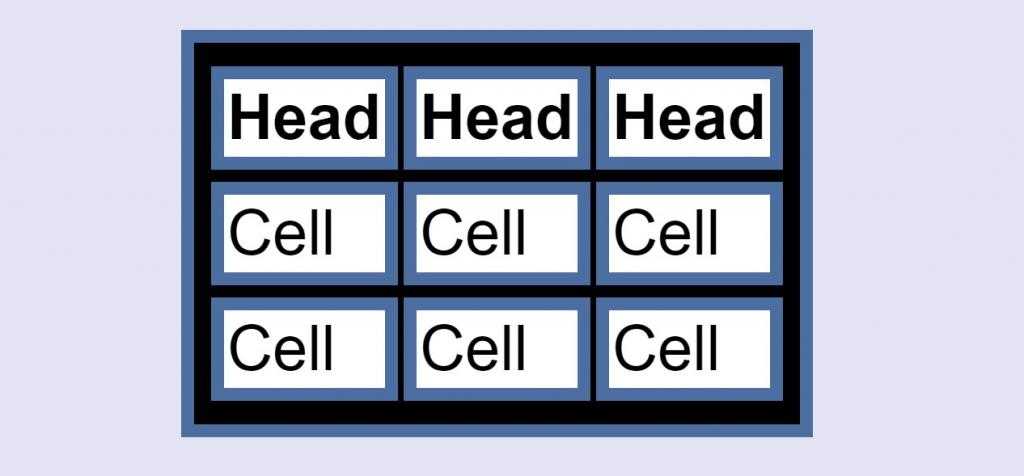
Первым значением указывается расстояние между ячейками по горизонтали, второе — по вертикали. Если рамка задана и для самой таблицы, то расстояние от нее до ячеек формируется также свойством spasing, но на него может влиять еще padding матрицы. В случаях когда у матрицы есть фон, освободившееся пространство между ячейками будет заполнено им.
table {
border-spacing: 0.5vw 1vw;
border: 1vw solid #4c6ea1;
padding: 1vw;
background-color: black;
}
td, th {
border: 1vw solid #4c6ea1;
padding: 0.3vw;
text-align: left;
background-color: white;
} 
Пустые ячейки
Если для таблицы не задано объединение границ ячеек, свойство empty-cells позволяет отобразить их линии и фон, которые считаются пустыми (помечены как visibility или не имеют символов). Если нужно показать рамки и фон каждой ячейки, свойству задают значение show.
table { empty-cells: show; }
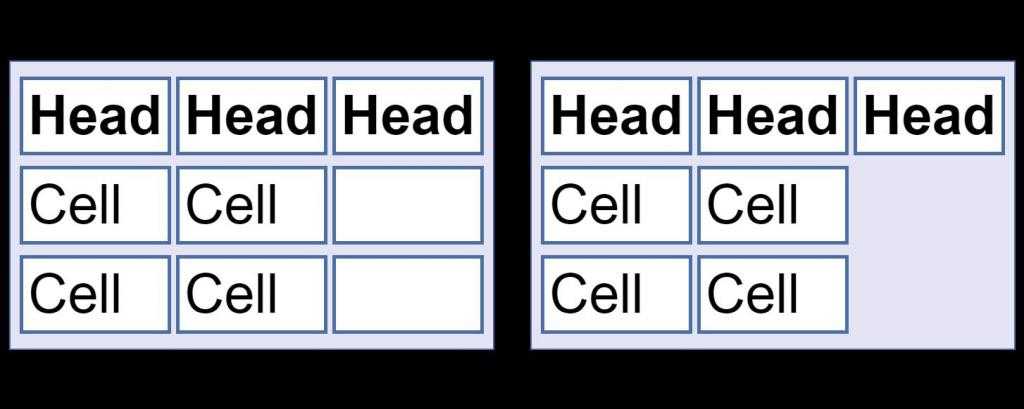
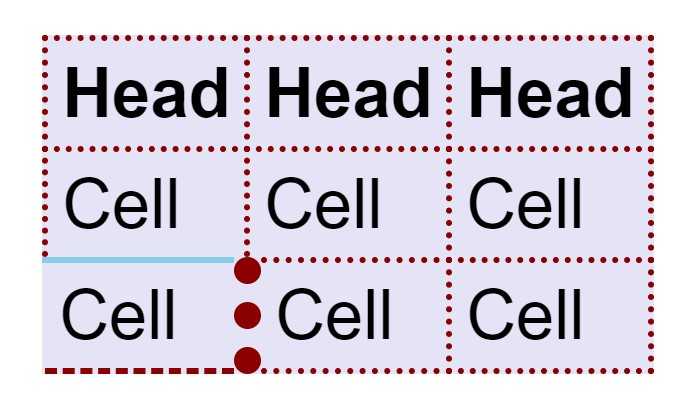
Значение hide прячет границы и фон пустых блоков. Если все ячейки ряда пусты, то строка имеет нулевую высоту и только одну вертикальную линию.
table {
border-spacing: 0.5vw 1vw;
border: 0.1vw solid #4c6ea1;
padding: 0.5vw;
background-color: rgba(33, 31, 171, 0.12);
empty-cells: hide;
}
td, th {
border: 0.3vw solid #4c6ea1;
padding: 0.5vw;
text-align: left;
background-color: white;
} 
Атрибут
Для выделения границ группам элементов (ячейкам, столбцам, строкам, группам строк или столбцов) существует атрибут rules. Его значение прописывается непосредственно в html в теге table.
Он позволяет выборочно прорисовать рамки элементов. Достаточно указать атрибут в html, это создаст внутренние линии между ячейками. Границу html-таблицы придется указывать вручную в css.
 Вам будет интересно:Как выложить видео на сайт в 2018 году
Вам будет интересно:Как выложить видео на сайт в 2018 году
| Head | Head | Head |
|---|---|---|
| Cell | Cell | Cell |
| Cell | Cell | Cell |
th, td {
padding: 2vw;
} 
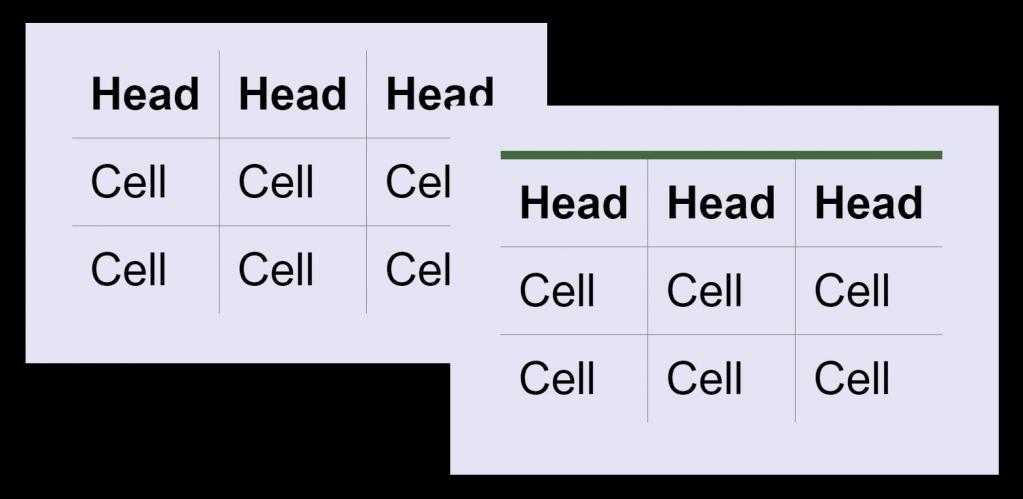
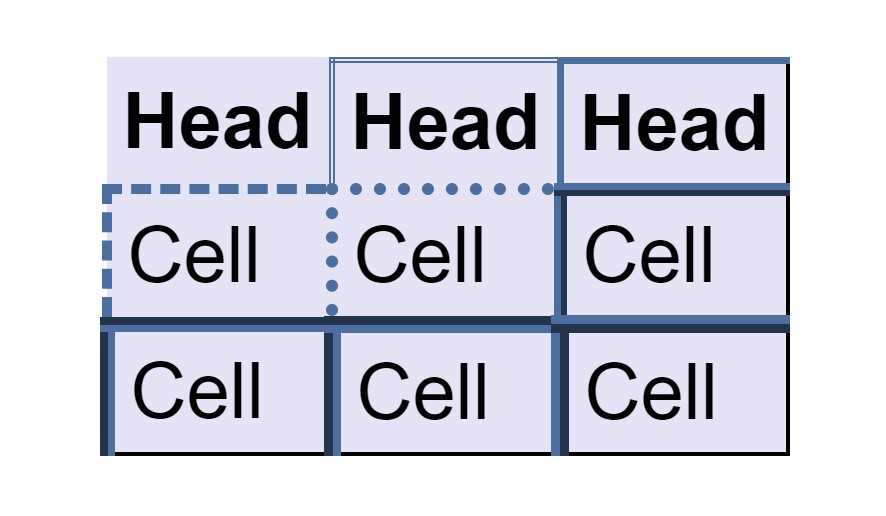
Так, на первой картинке представлена чистая работа атрибута без дополнительного оформления рамок через table. На второй картинке дорисована верхняя линия, которая установлена через инструкцию.
table { border-top: 1vw doted #486743; }
У атрибута может быть несколько значений. All создает границы между ячейками с толщиной рамки, равной 1px. Cols создает линии между столбцами, rows - между строками, none стирает края. На картинке приведены примеры таблицы со значениями all и rows.

Изменить цвет границ ячеек и ширину рамки при использовании атрибута rules можно с помощью border и bordercolor.
Конфликты стилей
Ячейкам, строкам, столбцам и группам элементов могут быть заданы собственные значения границ. При этом они могут различаться по трем параметрам: стилю, толщине и цвету.
В режиме collapse возникают конфликты офрмления. Из-за того, что на одну границу может распространяться правило двух разных ячеек, возникает проблема выбора стиля, который будет приоритетным. Как пишет Е. Мальчук, выигрывает самый "броский" (кроме hidden).
Иллюстрация конфликта
Проиллюстрировать конфликт стилей легко на уже рассмотренной таблице. Достаточно добавить пару классов ячейкам и прописать для них оформление. Html принимает вид:
| Head | Head | Head |
|---|---|---|
| Cell | Cell | Cell |
| Cell | Cell | Cell |
Соответствующий ему css.
body { font-family: Helvetica, Sans-serif; font-size: 5vw; color: black; margin: 0; width: 80vw; background-color: white; padding: 3vw; }
table { background-color: rgba(33, 31, 171, 0.12); padding: 0.5vw; border-collapse: collapse; border-spacing: 0.5vw 1vw; border-style: hidden; }
th { padding: 1vw; text-align: left; border: 0.1vw solid #4c6ea1; }
td { padding: 1vw; border: 0.2vw dotted #4c6ea1; }
.second_cell { border: 0.01vw solid #4c6ea1; }
.third_cell {
border: 0.01vw double red;
} 
Стили рамок
Оформление границы можно установить для каждой из сторон ячейки отдельно. Для этого достаточно в border-style указать не одно значение, а перечислить четыре, соответственно сторонам ячейки.
th, td { padding: 1vw; text-align: left; border-width: 0.5vw; border-color: darkred; border-style: dotted; }
.seven {
border-top-color: skyblue;
border-top-style: solid;
border-right-width: 2vw;
border-bottom-style: dashed;
border-left-style: hidden;
}

Указать данные в одну строку можно, задав от одного до четырех разных значений. Каждое традиционно становится инструкцией для одной из сторон.
- Если поставить два значения, первое будет отвечать за нижнюю и верхнюю границы, второе — за левую и правую.
- Из трех первое отвечает за верхнюю, второе — за левую и правую, третье — за нижнюю черту.
- Четыре значения однозначно определяют каждую из линий, начиная с верхней по часовой стрелке до левой.
Указать оформление границ ячейки можно и через простое определение данных для каждой стороны, как это было показано выше.
Всего есть десять стилей для рамок. Все они изменяют линию или удаляют ее:
- none — границы нет;
- hidden — более строгое none, блокирует появление черты (в ситуации конфликта);
- dotted — из точек;
- dashed — пунктирная;
- solid — сплошная;
- double — двойная сплошная;
- groove — рамка будто вдавлена в поверхность;
- ridge — выпуклая линия;
- inset — по факту для одной стороны элемента ведет себя как ridge, если применяется ко всему элементу, то top и left затенены, а bottom и right высветлены;
- outset — ведет себя подобно groove при применении к одной стороне элемента, затеняет bottom и right, top и left оказываются более светлыми.
К каждой из ячеек (к top и left сторонам) применен один из стилей. Для того чтобы они не конкурировали между собой, самым "слабым", проставлены наибольшие значения.
table { background-color: rgba(33, 31, 171, 0.12); padding: 0.5vw; border-collapse: collapse; border: 0.3vw solid black; }
th, td { padding: 1vw; text-align: left; }
.one { border-top: hidden; border-left: hidden; }
.two { border-top: 0.4vw double #4c6ea1; border-left: 0.4vw double #4c6ea1; }
.three { border-top: 0.5vw solid #4c6ea1; border-left: 0.5vw solid #4c6ea1; }
.four { border-top: 0.7vw dashed #4c6ea1; border-left: 0.7vw dashed #4c6ea1; }
.five { border-top: 0.8vw dotted #4c6ea1; border-left: 0.8vw dotted #4c6ea1; }
.six { border-top: 0.9vw ridge #4c6ea1; border-left: 0.9vw ridge #4c6ea1; }
.seven { border-top: 1vw outset #4c6ea1; border-left: 1vw outset #4c6ea1; }
.eight { border-top: 1.1vw groove #4c6ea1; border-left: 1.1vw groove #4c6ea1; }
.nine {
border-top: 1.2vw inset #4c6ea1;
border-left: 1.2vw inset #4c6ea1;
}

Структурирование материала
Характер данных, представленных в матрице, часто требует модификации границ самой таблицы, рамок ее ячеек, строк или столбцов. Для этого можно использовать:
- обнуление линий (для border-width указывают значение в 0px);
- hidden.
Преимущество hidden в силе его приоритета. Если на границу действует правило сразу двух элементов и в одном из них в border-style указано значение hidden, линия отображаться не будет. Т. е. можно спокойно сделать всю таблицу, а затем выборочно удалить ненужные рамки.
Использование hidden по отношению к ячейкам делает невозможным восстановление границы другими методами (кроме тяжеловеса !imporant). Поэтому при необходимости удалить некоторые из сторон ячеек, лучше использовать none.
 Вам будет интересно:Как подключить базу данных к сайту
Вам будет интересно:Как подключить базу данных к сайту
Допустим, есть таблица. Цель – удалить вертикальные границы внутри первой строки. Она помечена отдельным тегом (заголовком), поэтому дополнительный класс вводить не требуется. Если применить hidden ко всему тегу, прописав его border-left, то вместе с внутренними границами удалится и одна часть боковой рамки таблицы, что не требовалось по условию. Если же воспользоваться none и линией матрицы, то для внутренних черт будет два неконфликтующих правила, а у внешнего края none будет конфликтовать с правилом, которое ей задается в table, и сторона останется на месте.

Удаление отдельных линий ячеек производится с помощью классов, которые прописывают соответствующим элементам, как это было показано для индивидуального задания стиля, ширины и цвета.
Тогда как убрать боковую границу в html-таблице легче через обращение к внешним рамкам матрицы, которые указывают в table. Достаточно прописать указание на конкретную линию в css.
table { border-left-style: hidden; }
Удаление рамок в строках легко реализовать с помощью свойства border со значением hidden в tr. Исчезают не только горизонтальные линии таблицы, но и боковые. Матрица вырождается в вертикальные колонки.
tr { border-style: hidden; }
В крайнем случае обращаются к !important. Если добавить его после инструкции, то она получит дополнительный приоритет.
Границы html-таблицы гибко и легко настраиваются. Группа свойств border позволяет скрыть элементы, изменить цвет, ширину или стиль. Недостатком таблиц является не всегда однозначно предсказуемый результат сочетания правил, примененных к отдельному элементу. Ввиду этого рекомендуют либо сокращать количество возможных стилей для границ, либо применять их точечно.