Если вы активный пользователь сети интернет, вы наверняка время от времени пользуетесь форумами, блогами и социальными сетями. В этой среде часто приходится использовать язык разметки и форматирования HTML (чаще в блогах), либо BB-Code (обычно на форумах и в соц.сетях) для текстов, картинок и ссылок. Рассмотрим, как правильно и быстро сделать ссылку картинкой ручным способом. 
Вам понадобится
- — компьютер
- — доступ в интернет
- — поле ввода для html или bb-code
Инструкция
 Вам будет интересно:Как редактировать шаблон DLE
Вам будет интересно:Как редактировать шаблон DLE
Сначала сделаем ссылку в виде картинки с помощью ручного HTML. Этот метод, например, используется при оформлении постов в livejournal.
Параметр href содержит ссылку, на которую пользователь перейдет после клика по картинке.
Параметр target отражает поведение браузера при открытии ссылки. В данном случае стоит значение _blank, то есть браузер откроет ссылку в новом окне (или вкладке).
img src — это путь к картинке, из которой мы делаем ссылку.
alt — это текст, который появится вместо картинки, если она не загрузится, либо если будет загружаться дольше, чем основная часть страницы.
Значение border="0" позволит убрать рамку вокруг картинки. Если она все-таки нужна, вместо нуля поставьте единицу.
С HTML разобрались. Теперь добьемся аналогичного результата с помощью bb-кода.
[url=http://server.ru][img]http://server.ru/picture.jpg[/img][/url]
Здесь, как видите, все несколько проще.
Нам надо указать параметр url, он содержит саму ссылку. После этого указываем параметр img, в нем путь до картинки, из которой мы хотим сделать ссылку.
Видео по теме Обратите внимание В html и bb-code самое главное — четкое соблюдение синтаксиса. Если забыть поставить кавычку, либо открыть или закрыть скобку, то это неминуемо приведет к ошибке на странице и, соответственно, неработоспособности ссылки. Внимательно проверяйте оформленные вами ссылки перед тем, как отправить пост. Полезный совет В большинстве форумов, в социальных сетях и блогах есть специальный редактор, сходный по функциям с любым текстовым редактором на вашем компьютере. Он позволяет обходиться без ручного «кодирования», однако с некоторыми задачами может и не справиться. На этот случай мы и рассмотрели метод ручного редактирования кода.
Совет 2: Как сделать ссылку в ссылке в 2018 году
Наверняка вы не раз замечали так называемые «кликабельные» ссылки на страницах различных интернет ресурсов. По таким ссылкам человек может сразу же перейти на интересующую его страницу без необходимости копирования данной ссылки, затем последующей ее вставки в браузер. Существуют различные графические редакторы, которые позволяют вам автоматически делать ссылку в ссылке. Но что если подобного графического редактора у вас под рукой не оказалось? Выход все равно есть, для этого вам необходимо знать всего лишь несколько команд языка HTML. 
Вам понадобится
- - азы html
Инструкция
Первый вариант оформления:
Выделите визуально отрезок текста предложения, либо текста неактивной ссылки, который вы хотите превратить в «кликабельную» ссылку. Окружите этот текст так, как показано в примере:
Текст
Важно отметить, что кавычки необходимо ставить прямые, а не фигурные. В том случае, если вы предварительно набираете тексты в Microsoft Word, он автоматически может заменять прямые кавычки на фигурные. Чтобы этого не произошло, можно выключить автозамену в меню Сервис – Параметры автозамены – Автоформат при вводе. Снимите самый первый флажок, теперь кавычки будут всегда прямыми.
Второй вариант оформления (больше подходит для форумов):
Очень часто на форумах html язык существенно ограничен, поэтому первый вариант вставки ссылки на форуме у вас может не сработать, и вместо ссылки будет выводиться текстовая версия, включая все теги и стили оформления. В таком случае необходимо применить следующую конструкцию:
[url=http://название_сайта]Анкор_ссылки[/url]
Как видите, здесь кавычек уже ставить не нужно.
Видео по теме Обратите внимание Избегайте лишних пробелов и прочих ненужных символов. Язык HTML – это точный язык команд, где каждый дополнительный символ может сыграть роль. Если вам сложно запомнить код, просто каждый раз копируйте его, меняя только текст ссылки и саму ссылку на нужные вам параметры.
Совет 3: Как сделать ссылку на странице в 2018 году
Оформление ссылок на источники информации или просто интересные ресурсы может стать первоклассным украшением страницы сайта. Самые распространенные формы гиперссылок – это текст, картинка и кнопка. 
Инструкция
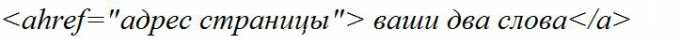
Зашифровать адрес двумя словами можно с помощью тегов, указанных на иллюстрации.

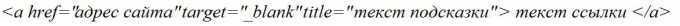
Используйте элементы анимации. К примеру, при наведении курсора на ссылку может появляться подсказка. Код такой ссылки будет похож на иллюстрацию. Такая ссылка откроется в новом окне.

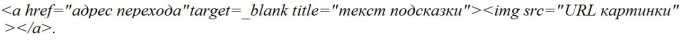
Вместо текста можете вставить в предыдущий вариант ссылки картинку, код указан в иллюстрации (на одной строке).

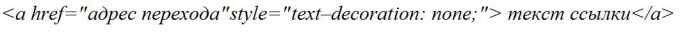
Избавьтесь от подчеркивания ссылки, изменив теги по шаблону иллюстрации.

Заключите ссылку в рамку-пунктир. Вставьте теги с картинки (на одной строке).

Используйте вместо ссылки кнопку. Ее код будет выглядеть примерно как на иллюстрации.
 Видео по теме
Видео по теме
Источник
