Возможности css позволяют задавать тени внутри элементов. Для создания внутренней тени в css для блоков достаточно задать значения правилу box-shadow. Сложнее обстоит дело для задания внутренних теней тексту.
Традиционно тени задаются для внешних сторон элемента. Внутренние тени в css часто являются дополнительным оформлением к внешним теням. В случаях, когда необходимо сделать эффект вдавленного текста или поиграть с глубиной и подсветкой, добавляют и внутренние тени.
Синтаксис для текста
Базовый синтаксис для создания внешних и внутренних теней в css очень схож. Так как обычно задаются внешние тени, для построения внутренних требуются дополнительные действия. Но для задания внутренних теней нужно хорошо понимать принцип работы внешних.
 Вам будет интересно:Отображение границ таблицы html-страницы
Вам будет интересно:Отображение границ таблицы html-страницы
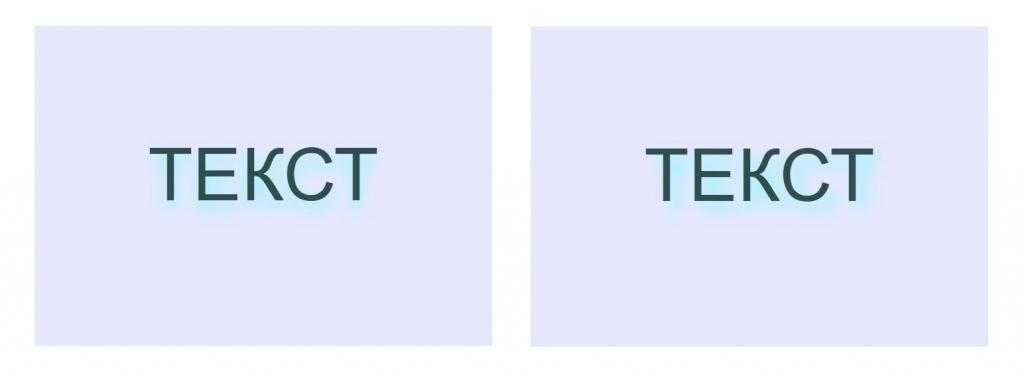
Для текста внешние тени задаются с помощью text-shadow. Правило имеет четыре значения:
- text-shadow: 0vw 0vw 3vw rgba(134, 250, 252) — инструкция установит цвет тени и радиус размытия;

- text-shadow: 1vw 1vw 3vw rgba(134, 250, 252) — добавит смещение по вертикали (первая картинка) и по горизонтали (вторая картинка).
Синтаксис для блоков
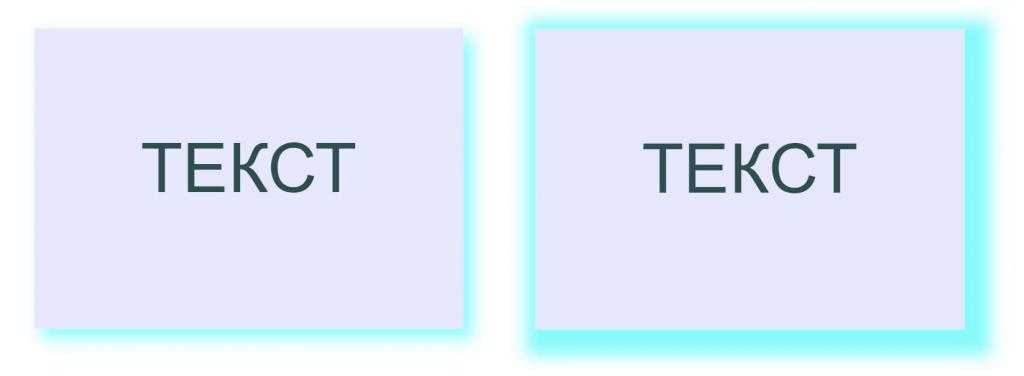
Внешние тени могут задаваться правилом box-shadow для блоков. Принцип совершенно такой же, как у теней для текста: несколько значений устанавливают сдвиг, радиус и цвет.
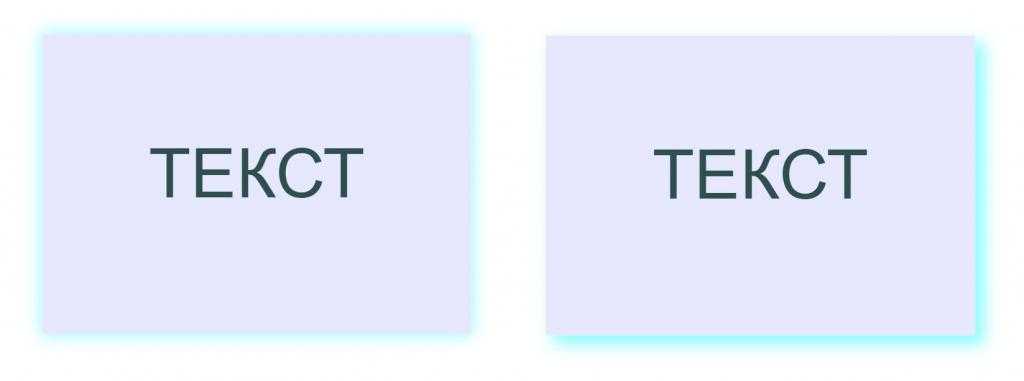
- box-shadow: 0vw 0vw 3vw rgba(134, 250, 252) — инструкция задаст радиус размытия и цвет (первая картинка); в данном случае используется тот же радиус размытия и цвет, что и для примера с текстом;
- box-shadow: 1vw 1vw 3vw rgba(134, 250, 252) — задает смещение (вторая картинка).
 Вам будет интересно:Как зайти в редактирование сайта
Вам будет интересно:Как зайти в редактирование сайта

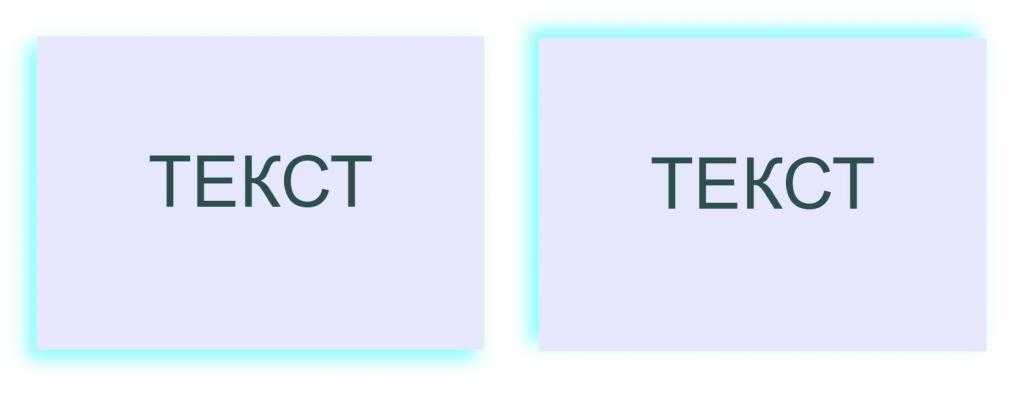
Первые два значения в text- и box-shadow позволяют сдвинуть тень вправо и вниз соответственно. Если задать им отрицательные значения, тень сдвинется влево и вверх:

Кроме рассмотренных значений для блоков есть возможность задать еще одно — растяжение. По умолчанию значение растяжения равно нулю. Если добавить положительное значение — тень растянется, отрицательное значение ее сожмет:
- box-shadow: 1vw 1vw 3vw 2vw rgba(134, 250, 252).
Тени внутри блока
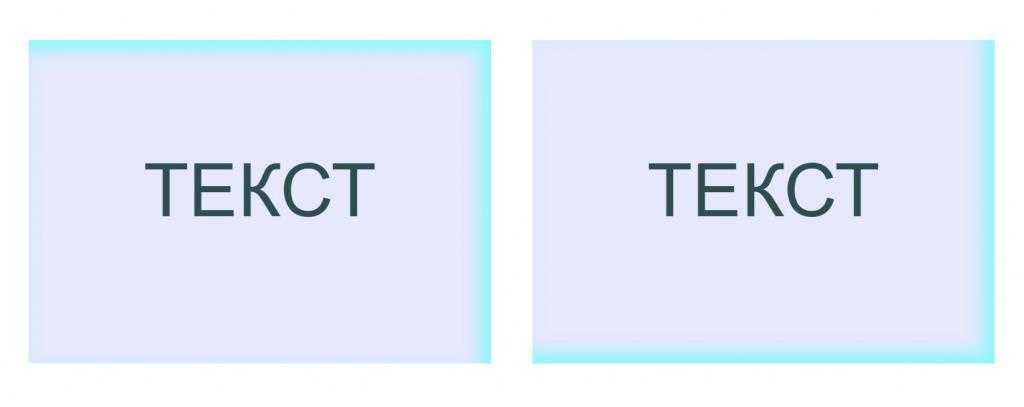
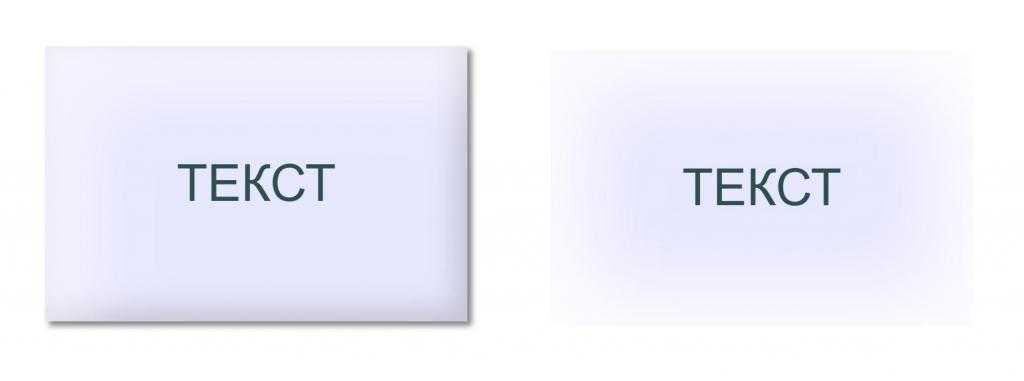
Внутренняя тень блока в css создается в разы проще, чем внутри текста. Для внутренних теней блока достаточно изменить правило, которое применяется, когда задаются внешние тени. К box-shadow необходимо добавить inset и тень уйдет внутрь:
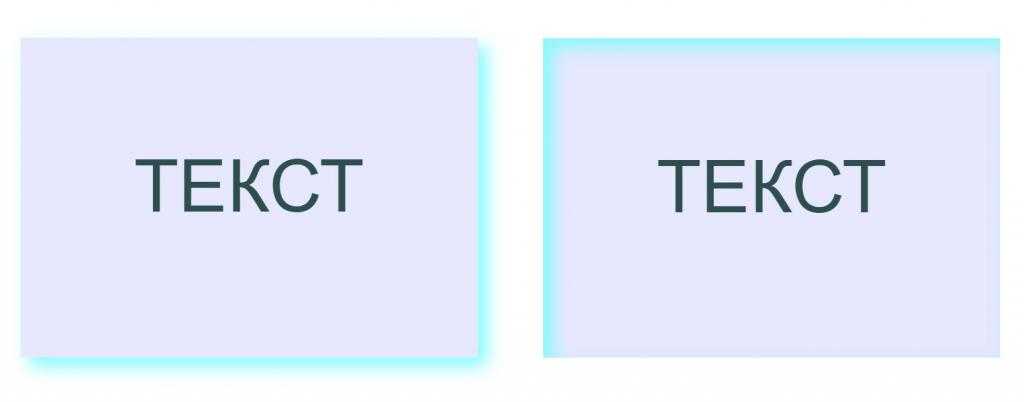
- box-shadow: inset 1vw 1vw 3vw rgba(134, 250, 252) — внутренние тени появляются у соответствующих граней (на картинке пример различия отрисовки внешних и внутренних теней);

- с отрицательными значениями, соответственно, получается box-shadow: inset -1vw 1vw 3vw rgba(134, 250, 252) и box-shadow: inset -1vw -1vw 3vw rgba(134, 250, 252).
Тени внутри текста
Внутренняя тень текста в css не может быть задана с помощью правила text-shadow добавлением inset. Если традиционная тень задается с помощью четырех значений (сдвиг по горизонтали, сдвиг по вертикали, радиус, цвет), то внутренние тени текста задаются через блок, к которому относится текст.
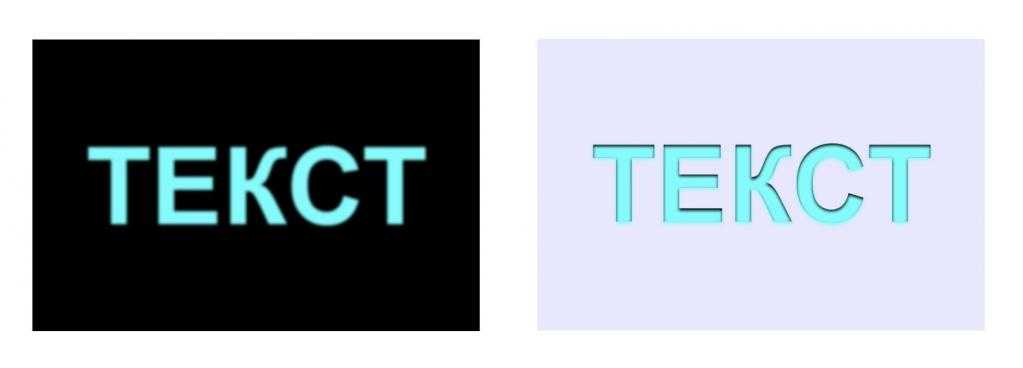
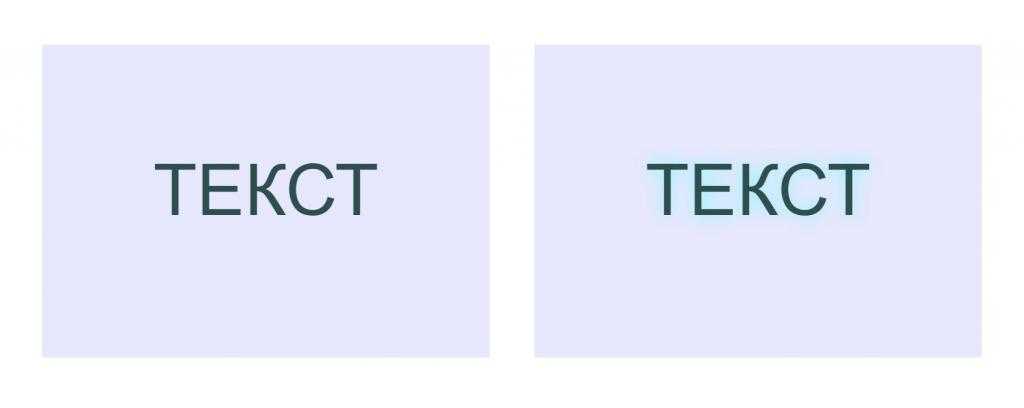
До того как сделать внутреннюю тень в css для текста, необходимо создать оболочку для него, ею может выступать тег заголовка. Заголовку прописывают черный фон. Затем цвет текста устанавливают прозрачным, и текст пропадает.

Добавляя тени для текста с прозрачным цветом через правило text-shadow, получим святящийся текст (в зависимости от значения радиуса размытия, текст может быть и четким) — это голая тень, которая находится обычно за написанным текстом.
text-shadow: 1vw 1vw 2vw rgba(134, 250, 252);
И ключевой инструкцией для создания внутренних теней текста является background-clip со значением text, которое отсекает фон до границ текста. Так как тень текста немного сдвинута, то получается эффект внутренних теней.
Тени внутри картинки
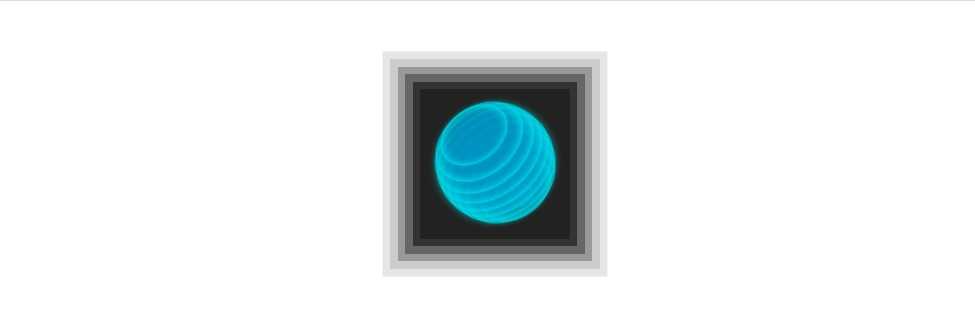
Для картинок также можно задать внутренние тени — задать для блока картинку фоном, а затем уже блоку поставить внутренние тени. Можно поступить и другим путем, оборачивая картинку в div, но это затратно по времени, преимущества у этого способа отсутствуют.
Установка большого значения для размытия позволяет достичь сильного виньетирования фотографии без использования редакторов.
Эффекты
"Эффект глубины" — благодаря только внутренним теням можно добиться ощущения, будто страница наложена на другую страницу.

"Эффект объема" — создается зачастую с использованием только внешних теней. Внутренние тени позволяют добиться большей реалистичности, например, с помощью них можно сделать эффект неравномерного падения света на блок или полностью его засветить.
Стили для теней перечисляются через запятую. Свет с одной стороны задается установкой внутренних теней сверху и слева, внешние тени справа и снизу задают затененную сторону элемента:
- box-shadow: 0.5vw 0.5vw 1vw 0vw rgba(0, 0, 0, 0.5) — устанавливает легкую внешнюю тень с маленьким размытием и малым смещением;
- inset 5vw 5vw 15vw 0vw rgba(255, 255, 255, 0.6) — отвечает за "засвечивание" левого верхнего угла, которое распространяется на блок; для того чтобы эффект был заметен, значения размытия и сдвига должны быть большими по отношению ко всем остальным теням;
- inset -1vw -1vw 6vw 0vw rgba(0, 0, 0,0.2) — устанавливает внутреннюю темную тень снизу и справа.
Для того чтобы размыть края всего блока, достаточно задать значения внутренних теней со всех сторон:
- box-shadow: inset 5vw 5vw 15vw 0vw rgba(255,255,255,0.8) — устанавливает тень сверху и слева;
- inset -5vw -5vw 15vw 0vw rgba(255,255,255,0.8) — устанавливает точно такую же тень на правой и нижней стороне элемента.
Выводы
Внутренние тени в css настолько же функциональны, как и внешние. Установка внутренних теней для объектов - не очень распространенная практика. Обычно их используют вместе с внешними тенями, чтобы добиться эффекта глубины или свечения.
Комбинирование теней позволяет разнообразить дизайн. Внутренние тени отлично справляются с задачей создания псевдо-объемных объектов.
Код, используемый для иллюстраций
В большинстве случаев использовался следующий код html:
Контейнер body:
body { padding: 10vw; font-family: Helvetica, Sans-serif; font-size: 8vw; color: darkslategray; }
Для иллюстрации изменения теней параметры блока box менялись, оставались неизменными ширина, высота, фон и параметры выравнивания текста в блоке:
.box{ width: 50vw; height: 35vw; background-color: rgba(136, 134, 252, 0.2); text-align: center; line-height: 300px; }