В буквальном переводе слово script означает «сценарий», то есть описание последовательности действий, которые нужно совершить, чтобы выполнить определённую задачу. Применительно к интернет-программированию такими задачами могут быть, например, отображение часов на интернет-странице, реализация разнообразных визуальных эффектов с картинками и т.д. Да и показ в браузере самой страницы в современной сети тоже выполняется по заданному в скрипте сценарию. Давайте попробуем написать пару простейших скриптов, чтобы получить представление о том, что они собой представляют. 
 Вам будет интересно:Как вставить скрипт в html
Вам будет интересно:Как вставить скрипт в html
Вопрос «Как сделать страницу без .html» - 2 ответа
Инструкция
В зависимости от того, где происходит исполнение сценария, скрипты делятся на «клиентские» и «серверные». Переходя по какому-то адресу в сети, мы отправляем URL интересующей страницы серверу, и тот запускает сценарий (скрипт), находящийся по указанному адресу. Скрипт, выполняя на сервере запрограммированные в нём действия, собирает страницу из нужных блоков и отправляет её браузеру. Это - серверный скрипт. Получив страницу, браузер на нашем компьютере визуализирует её для нас и, если в полученном коде страницы есть какой-то сценарий, то уже он занимается исполнением этого скрипта. Это - клиентский скрипт.
Чтобы сервер или браузер могли прочесть, понять и исполнить сценарий он должен быть составлен и записан по известным им правилам. Такие наборы правил называют скриптовыми языками программирования. Большинство серверных сценариев в настоящее время пишутся на языке PHP, а большинство клиентских - на языке JavaScript. Чтобы самому написать скрипт достаточно иметь обычный текстовый редактор – блокнот. Но для постоянного программирования скриптов не обойтись без специализированного редактора. Такой редактор берёт на себя львиную долю рутинной работы по написанию скриптов, оставляя программисту больше времени для творчества.
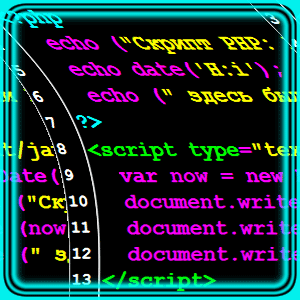
Давайте напишем простой скрипт на серверном языке PHP. Первой строкой надо сообщить исполнителю, что с этого места начинается сценарий. На языке PHP этот открывающий тег выглядит так:Между этими двумя тегами находятся инструкции - операторы языка. Например, инструкция напечатать надпись, оставленную О. Бендером на Кавказских скалах, пишется так:echo ("Здесь были Кися и Ося");А инструкция показать текущее время в формате ЧАС:МИНУТА пишется так:echo date('H:i');Полностью PHP-скрипт, составленный из этих операторов, будет выглядеть так:echo date('H:i');
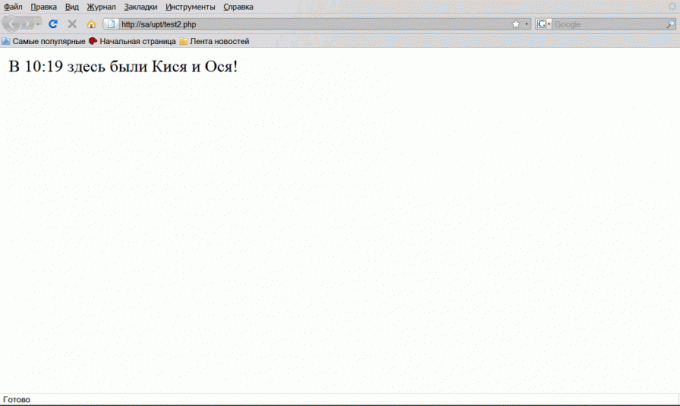
echo (" здесь были Кися и Ося!");?>После выполнения этого скрипта серверной программой-исполнителем (интерпретатором языка) страничка бы выглядела так:
 Вам будет интересно:Что такое интернет-ресурс
Вам будет интересно:Что такое интернет-ресурс

А этот же сценарий на клиентском языке JavaScript будет выглядеть так:var now = new date();
document.write ("В ");
document.write (now.getHours() + ":" + now.getMinutes());
document.write (" здесь были Кися и Ося!");Здесь строка var now = new date() отдаёт исполнителю сценария команду создать новый виртуальный объект с именем "now", который представляет собой текущую дату и время. document.write() – это команда написать в странице то, что указано в скобках, а команды now.getHours() и now.getMinutes() предписывают извлечь из объекта “now” текущие час и минуту.
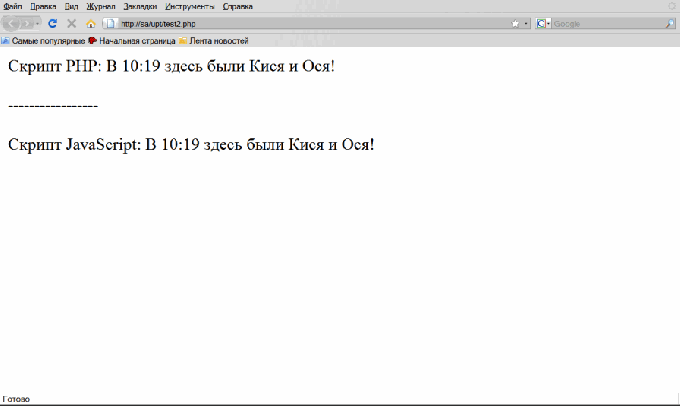
Осталось для большей наглядности объединить эти два скрипта в один файл, сохранить его на сервере и набрать URL в адресной строке браузера. В результате увидим одинаковые строки, одна из которых была выполнена по нашему сценарию на сервере (интерпретатором PHP), а другая - в нашем компьютере (интерпретатором JavaScript).
 Видео по теме
Видео по теме
Совет 2: Как сделать скрипт в 2018 году
В интернет-программировании постоянно возникает необходимость привлечь некоего виртуального исполнителя для выполнения нужных программисту действий в браузере или на сервере. Действиями могут быть, например, визуальные эффекты или обработка вводимых посетителем данных в браузере. Или сборка запрашиваемой страницы из отдельных блоков на сервере. Виртуальным исполнителем этих действий будет программное обеспечение сервера или браузера, а сценарий для исполнителя придется писать на одном из скриптовых языков программирования. Чтобы получить общее представление о том, как делаются скрипты, давайте напишем несложный сценарий на языке JavaScript. 
Инструкция
Сценарий JavaScript выполняется непосредственно в браузере, поэтому все, что необходимо для написания и исполнения, уже есть у вас в компьютере. В качестве рабочего инструмента программиста будем использовать обычный текстовый редактор - стандартный Блокнот. Этого вполне достаточно для создания простого скрипта, но, разумеется, для постоянного программирования лучше использовать специализированный редактор.Первый шаг: создайте в блокноте новый документ для записи инструкций браузеру.
Теперь можно начать писать код инструкций. Браузер понимает не один язык - например, для разметки страницы используется язык HTML (HyperText Markup Language - «язык разметки гипертекста»), а для расширенного описания внешнего вида элементов страницы - язык CSS (Cascading Style Sheets - «каскадные таблицы стилей»). Чтобы дать исполнителю сценария понять, что эта часть исходного кода страницы написана на языке JavaScript, все инструкции надо поместить внутрь открывающего и закрывающего тегов:Инструкции для браузера называются операторами языка. Например, инструкция прочесть и запомнить для дальнейшего использования в сценарии текущие дату и время компьютера выглядит так:var aTime = new Date();Теперь объект aTime содержит данные о дате и времени и при необходимости их можно извлекать и обрабатывать. Другая инструкция - напечатать в теле страницы какое либо сообщение - выглядит так:document.write("какое либо сообщение");Обратите внимание - здесь указан объект с именем "document", его не надо создавать, это происходит автоматически. Он представляет собой виртуальный образ текущей страницы. Из этого объекта можно извлекать информацию о странице и с ним можно осуществлять разные трансформации - например, в этой строке кода вы с помощью оператора write записали в document текст "какое либо сообщение".Теперь задействуйте в сценарии обе эти строки - напишите на странице текущее время:document.write ("Текущее время " + aTime.getHours() + ":" + aTime.getMinutes());Здесь простой операцией сложения (+) вы сцепили четыре составные части печатаемой строки. В окончательном виде ваш простой сценарий будет выглядеть так:
Завершающий шаг: сохраните скрипт с расширением html или htm (например, timeJS.html). Чтобы посмотреть, что у вас получилось, откройте файл в браузере - просто щелкните его двойным щелчком мыши.
