- С чего начинается проектирование
- Пирамида потребностей продукта
- Пользовательские истории и сценарии
- Разработка управляемого интерфейса
- Психофизиология восприятия интерфейсов
- Магические числа 7±2 и 4±1
- Разница в обработке объектов мозгом
- Важность применения правила 4±1
- Использование восприятия цвета и размера
- Изображение и текст
- Читаемость текста
Проектирование — это возможность за короткий срок минимальным набором средств выяснить, насколько эффективно работает то или иное решение, или возможность его найти. Оно позволяет понять, правильный ли продукт создается, будет ли он полезен клиентам и как сделать его лучше. Но за любым проектированием должны стоять аналитика и дизайн.
С чего начинается проектирование
Разработка пользовательского интерфейса начинается с вопроса о том, для чего он предназначен и кто им будет управлять. Хороший дизайнер всегда критически смотрит на окружающую его действительность и делает что-то не просто для процесса, а вдумчиво, по какой-то причине. Правильная разработка интерфейсов — это процесс поиска решений для задач пользователя. Его опыт взаимодействия (UX) влияет на принятие решения о покупке или совершении другого конверсионного действия и может заставить отказаться даже от продукта высокого качества. Интерфейс также решает и задачи бизнеса, потому что от того, насколько им удобно пользоваться клиентам, зависит прибыль компании.
 Вам будет интересно:Тег form: описание, значение, применение
Вам будет интересно:Тег form: описание, значение, применение
Пирамида потребностей продукта
 Вам будет интересно:Как в HTML уменьшить картинку и сделать ее адаптивной
Вам будет интересно:Как в HTML уменьшить картинку и сделать ее адаптивной
Дизайнер Максим Десятых предложил модель важных составляющих любого продукта вне зависимости от того, для кого тот предназначен. Он назвал ее «Пирамидой потребностей продукта». Она может использоваться при разработке пользовательского интерфейса. В основе этой модели самым важным критерием оценки является работоспособность. Если продукт не работает, каким бы он ни был привлекательным, он не будет иметь успеха.
На второй ступени пирамиды находится целесообразность. Если продукт работает, он должен для чего-то использоваться и решать задачи пользователя и бизнеса, а также быть функциональным. То есть если у аналогичных продуктов на рынке есть какие-то функции, а у разрабатываемого — нет, он станет убыточным. Следующая ступень пирамиды потребностей продукта — производительность, скорость работы по сравнению с конкурентами. Если она меньше, чем у конкурентов, продуктом будут пользоваться с меньшей охотой. На вершине находится эстетика, так как привлекательный, но не функционирующий сайт или приложение не заинтересуют потребителя.
 Вам будет интересно:Как узнать дату создания сайта на своем компьютере
Вам будет интересно:Как узнать дату создания сайта на своем компьютере
Пользовательские истории и сценарии
При разработке графических интерфейсов используются понятия пользовательской истории и пользовательского сценария. Первый термин обозначает способ описания требований к проектируемому продукту в виде нескольких предложений. Второй — детальное описание возможных вариантов поведения пользователя при взаимодействии с интерфейсом. Они нужны для того, чтобы создать правильный продукт. Например, при проектировании формы на сайте дизайнер должен понимать, сколько в ней должно быть полей, что будет достаточным, а что — избыточным. Для этого и нужен пользовательский сценарий. Пример хорошего варианта — несколько строк с подробным описанием ожидаемых действий пользователя и различными реакциями на них элементов интерфейса. Но важно иметь в виду, что записать все пользовательские сценарии до запуска продукта не получится.
Разработка управляемого интерфейса
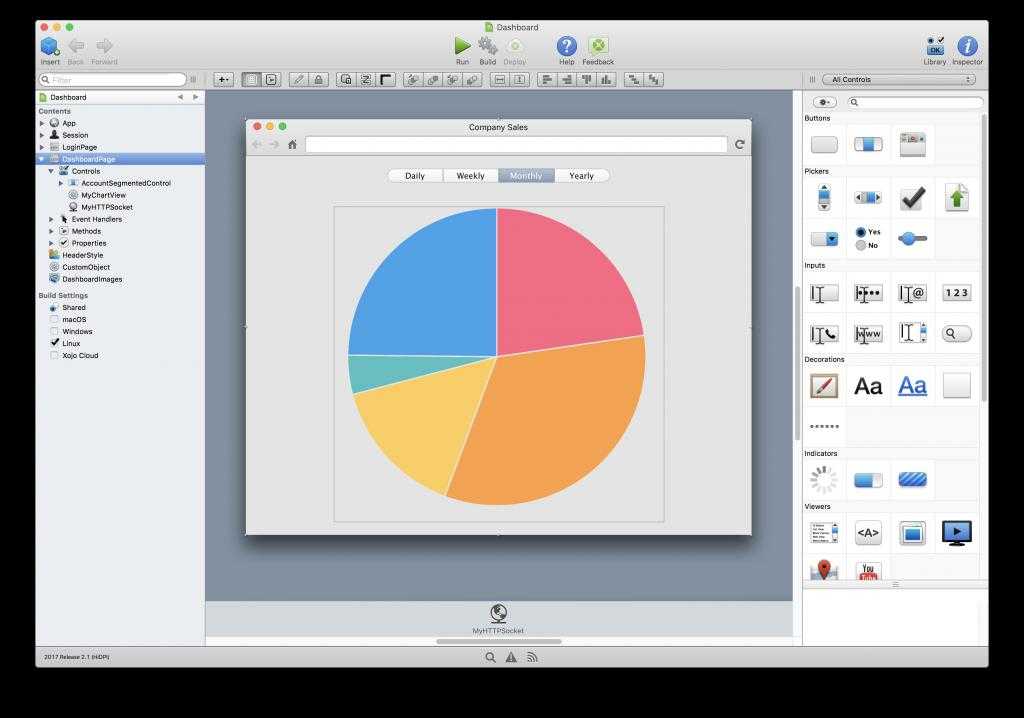
Возможность самостоятельно менять интерфейс под нужды пользователя существует в продуктах компании «1С». Например, в системе «1С:Предприятия 8.2», используя встроенные средства разработки, администратор может программировать формы, оптимизировать взаимодействие между клиентской и серверной частью и дорабатывать платформу. Прикладные решения доступны не только в локальной сети, но и через интернет, если применять низкоскоростные каналы связи.
Разработка интерфейса в «1С» происходит при помощи встроенного языка, благодаря которому пользователь может динамически перестраивать его части и создавать собственные алгоритмы для обработки данных. Структура определяется набором команд, расположенных в определенной последовательности. В системе нет ограничений по количеству уровней их вложенности. В процессе разработки интерфейса в «1С 8.3» существует механизм настройки программы в зависимости от прав доступа пользователя и его принадлежности к команде. Администратор может настраивать права пользователя и видимость определенных элементов для различных групп, а сам пользователь имеет доступ к дополнительным настройкам при наличии разрешения от администратора.
Психофизиология восприятия интерфейсов
В процессе проектирования и разработки интерфейсов важно хорошо разбираться в психофизиологии человеческого восприятия. От этих знаний зависит качество будущего продукта. В настоящее время популярность набирает так называемая энергетическая теория, в которой говорится о том, что мозг стремится максимально экономить собственные ресурсы. Он питается углеводами высокой очистки, подготовленные особым образом. Только такие углеводы могут проникать в мозг и питать его. Этот ресурс очень дорогой и ценный, поэтому энергия не должна растрачиваться впустую. Когда есть возможность не активировать какие-то нейроны, мозг старается не делать этого. Поэтому в процессе решения задачи находится наименее энергозатратное решение. Если мозг удачно с ней справился, выделяется гормон удовлетворения — дофамин. Это важно учитывать при разработке интерфейсов.
 Вам будет интересно:Как создать свой сервер ts
Вам будет интересно:Как создать свой сервер ts
Магические числа 7±2 и 4±1
В 20-х годах прошлого столетия в лаборатории Белла ученым-психологом Джорджем Миллером был проведен эксперимент, в процессе которого группы людей решали определенные задачи, используя различное количество объектов. В итоге выяснилось, что чем меньше применяется объектов, тем эффективнее решается задача. Изучив результаты исследования, Миллер вывел правило, что 7±2 объекта — это максимальное количество, которое может вместить кратковременная память человека. Больших чисел мозг начинает избегать для экономии ресурсов. Не так давно появилось новое исследование, где говорится о том, что объектов должно быть не 7±2, а 4±1.
Разница в обработке объектов мозгом
Но существует разница в скорости обработки информации при работе с различными объектами. Более простые обрабатываются быстрее, чем сложные. Задачи с числами решаются быстрее. На втором месте по скорости обработки — цвета, на третьем — буквы, на четвертом — геометрические формы. Многое также зависит от мотивации. Если результат стоит того, чтобы приложить усилия, мозг более охотно решает задачу. При несоблюдении правила 7±2 в процессе разработки интерфейса пользователь теряется в обилии элементов и не знает, какие действия выполнять первыми. Он может отказаться решать слишком сложную задачу и покинуть сайт или приложение.
Важность применения правила 4±1
Пользователю приходится решать много задач в повседневной жизни, поэтому интерфейс программы или сайта не должен вызывать у него трудностей. Все нужно выстраивать предсказуемо, логично и просто. При разработке программных интерфейсов необходимо учитывать ресурс человеческого мозга и не заставлять его тратить энергию на ненужные действия. Правильная информационная архитектура и таксономия, когда пункты меню сгруппированы понятным образом, помогают пользователю ориентироваться и находить искомое.
Разработчику нужно ставить перед ним задачи, для решения которых достаточно оперировать малым количеством объектов, после чего можно двигаться дальше. Когда пользователь смотрит на страницу, он вычленяет примерно 5 объектов, с которыми впоследствии взаимодействует. Из них он выбирает тот, что быстро приведет его к цели. Работая с объектом, он решает задачу и двигается дальше. В результате его энергия будет сэкономлена, задача решена и пользователь останется доволен, получив приятный опыт взаимодействия с продуктом. Потому применение правила 4±1 делает интерфейс лучше.
Использование восприятия цвета и размера
У человеческого восприятия есть еще несколько важных особенностей, которые используются при создании интерфейсов. Например, принцип контраста позволяет выделять значимые объекты, делая их более четкими и яркими. Контраст объема заставляет смотреть на более крупный объект. Выделенная цветом кнопка большого размера привлекает к себе внимание быстрее, чем маленькая и невзрачная. Противоположным образом оформляются кнопки с нежелательными действиями, например, с отказом от подписки. Для обозначения важного используется размытие фона за ним и воздушная перспектива, что позволяет управлять фокусом пользователя и обращать внимание на конкретный объект.
Особенности восприятия цветов также используется в разработке интерфейсов программ и приложений. Например, красный для человека означает опасность. Поэтому различные предупреждающие кнопки и знаки, обозначающие действия, которые нельзя отменить, окрашены в этот цвет. Желтый используется для привлечения внимания, зеленый и оранжевый ассоциируются с чем-то безопасным и природным. Но если среди пользователей большой процент дальтоников, использовать цветовые контрасты следует с осторожностью. Один из способов направить взгляд в определенную точку — добавить изображение человеческого лица. Люди с детства приучены распознавать лица и обращать на них внимание, потому всегда реагируют на такую картинку.
Изображение и текст
В процессе чтения активируется несколько обширных зон мозга, ответственных за распознавание, но для восприятия изображения усилий требуется значительно меньше. Поэтому разработчики интерфейсов стараются заменять текст картинками или пиктограммами. Интерфейсы разработки приложений часто сами состоят из иконок и других визуальных элементов. Нужную последовательность считывания информации пользователями можно задавать при помощи правильно подобранных изображений. Но с пиктограммами есть проблема — не каждый человек может расшифровать их значение верно, без процесса обучения.

Например, иконка с дискетой, означающая сохранение изменений, до сих пор используется в некоторых программах, но чаще стало применяться изображение облака или облака со стрелкой. Поэтому на первой итерации продукта к новым пиктограммам нужно делать подпись, которая будет разъяснять пользователю, какое действие за ними последует. Затем для пользователей, не сумевших обучиться на первом этапе, в новой версии продукта добавляется подпись, но меньшего размера. В конечном продукте, когда иконка стала привычной, подпись можно убрать. Такие значки экономят место и быстрее распознаются пользователями, что особенно важно для мобильных приложений и адаптивных сайтов.
Читаемость текста
Правила контрастности важны не только для графических элементов, но и для текстового контента. Например, в программах для чтения книг есть специальный ночной режим, позволяющий сделать фон черным, а текст — белым. Благодаря этому при вечернем освещении глаза меньше устают от яркого экрана. Тот же принцип используют программисты в процессе написания кода. При цветовом кодировании глаз распознает больше оттенков на темном фоне, особенно красного и фиолетового спектра. Экономить ресурс мозга и быстрее читать текст помогает правильная типографика. Ранее считалось, что человек лучше воспринимает шрифты с засечками, но, согласно новым исследованиям, сейчас читают быстрее привычный шрифт, неважно, с засечками он или без.
После разработки концепции, оформления и создания прототипа завершающим этапом проектирования интерфейса является тестирование. После удачного прохождения тестов проект запускается.