Медиазапросы были введены в спецификации CSS3, решив старую головную боль всех web-разработчиков: нативное управление стилями CSS, в зависимости от технических характеристик конкретного устройства, и плавное изменение стилей при изменении размера окна браузера.
Медиазапросы в CSS: адаптив за 5 минут
Простыми словами, медиазапрос — это конструкция, позволяющая, в зависимости от определенных условий, выбирать, какие стили использовать на странице. Например, если ширина окна браузера больше 1024px, мы показываем полное меню, растягивающееся на всю ширину страницы, а если меньше 1024px — скрываем его (например, используя свойство display: none;) и показываем вместо него кнопку "бургер-меню", при клике по которой раскрывается изящный список (display: block;)
 Вам будет интересно:Как научиться делать сайты? Создание сайта с нуля самостоятельно
Вам будет интересно:Как научиться делать сайты? Создание сайта с нуля самостоятельно

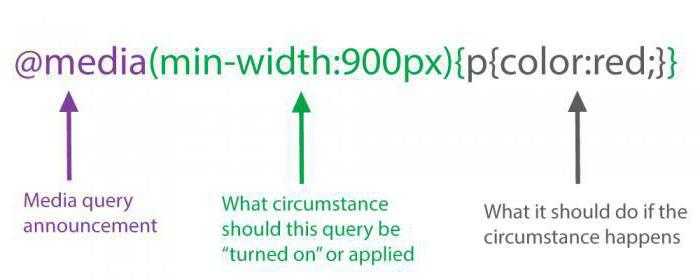
Итак, самый простой media CSS запрос будет выглядеть следующим образом:
.menu { display: block; }
.burger-menu { display: none; }
@media all and (max-width: 1024px) {
.menu { display: none; }
.burger-menu { display: block; }
}
Дословно можно прочитать так: мы всегда показываем стандартное меню и скрываем «бургер-меню», но, если ширина окна браузера меньше 1024 пикселей (max-width: 1024px означает «до максимальной ширины в 1024px»), то мы скрываем старое меню и показываем новое. Свойства в медиазапросе перебьют действующие. Это сработает как при открытии страницы с мобильного телефона или планшета, так и при плавном уменьшении окна браузера, если мы свернем его в окошко, ухватимся за одну из сторон и потянем, уменьшая его размер.
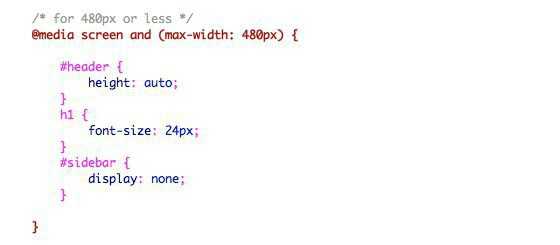
Примерно так запрос может выглядеть в вашем редакторе:
 Если вам достаточно краткого обзора медиазапросов в CSS, то вы можете смело попрактиковаться и проверить их действие на собственном сайте, установив на него CSS media queries. Мобильные устройства также легко распознают ваши новые стили, если вы не забудете указать мета-тег viewport, который мы далее рассмотрим подробнее. Однако мы рекомендуем подробнее ознакомиться с их свойствами, узнать о браузерной поддержке, рассмотреть техники mobile first и desktop first.
Если вам достаточно краткого обзора медиазапросов в CSS, то вы можете смело попрактиковаться и проверить их действие на собственном сайте, установив на него CSS media queries. Мобильные устройства также легко распознают ваши новые стили, если вы не забудете указать мета-тег viewport, который мы далее рассмотрим подробнее. Однако мы рекомендуем подробнее ознакомиться с их свойствами, узнать о браузерной поддержке, рассмотреть техники mobile first и desktop first.
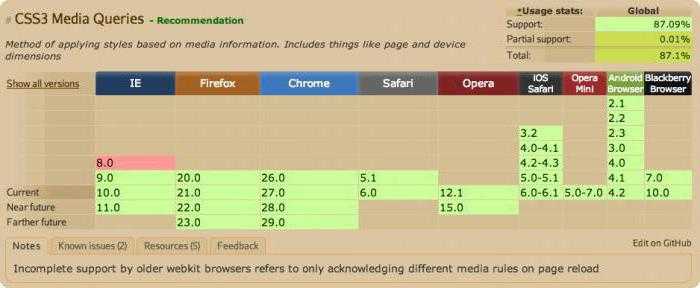
Поддержка медиазапросов
Пожалуй, этот вопрос является ключевым для тех, кто всерьез думает о посетителях своего сайта и стремится сделать его максимально доступным для всех. К счастью, медиазапросы поддерживаются уже достаточно хорошо и отлично работают в современных браузерах, начиная с самых проблемных Safari 4 и Internet Explorer 9. Если уж вам приходится поддерживать Internet Explorer 8, то можно подключить к странице популярный скрипт respond.js или css3-mediaqueries.js.
Устанавливаем правильные media CSS для мобильных
Для того, чтобы все работало, как нужно, важно не забыть установить в заголовке
документа тег viewport. Это делается следующим образом:Таким образом, на экранах мобильных устройств с высокой плотностью пикселей будет устанавливаться корректное соотношение между указанным в CSS и реальным количеством пикселей, и ваш сайт будет масштабироваться. И больше не возникнет вопрос, почему не работает media при зуминге CSS.
Изящная адаптивность
Основная задача медиазапросов — сделать сайт адаптивным, то есть «научить» его автоматически приспосабливаться под любые форматы и размеры экранов. Это можно сделать двумя способами.
Обозначить media CSS-запросами некие ключевые точки, под которыми чаще всего подразумеваются популярные форматы устройств. Например, самый простой вариант: 320px - телефоны, 768px - планшеты, 1024px и выше — ноутбуки и персональные компьютеры. И на каждой из этих точек менять фиксированные размеры блоков (а также и любых других объектов, таких как видео или изображения).
Второй способ — сделать плавный, «резиновый» переход между несколькими точками, задав элементам страницы не жесткие размеры в пикселях, а размеры в процентах. В таком случае, например, на 1024px и выше блок меню будет занимать 50% страницы, плавно уменьшаться вместе с размером окна браузера до 768px, а после - растягиваться на все 100% окна просмотра.

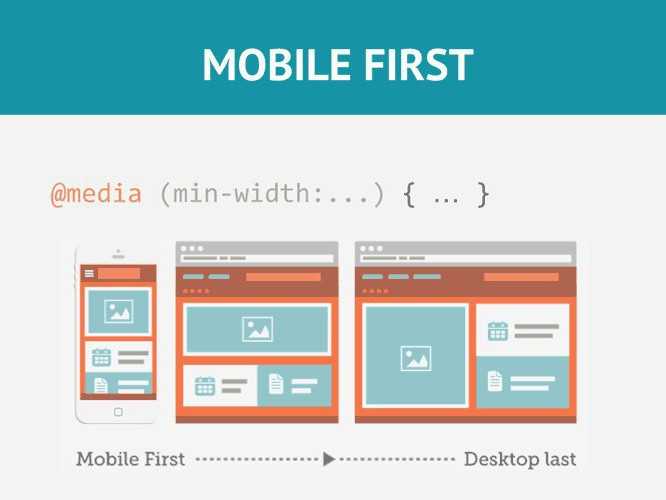
Также стоит упомянуть про техники mobile first и desktop first, отличающиеся подходом в построении запросов. В первом случае мы сначала описываем правила для всех устройств, включая ноутбуки и персональные компьютеры, а после постепенно перестраиваем сайт и убираем лишние элементы страницы. Во втором — сначала готовим верстку сайта под мобильные устройства, затем при расширении окна браузера и появлении свободного места размещаем в них оставшийся контент.
Хитрость от мастера: указываем media css — правила в теге link!
Немногие знают, но необязательно писать запросы непосредственно в стилях CSS, можно указать их прямо при подключении файла, непосредственно в теге . Файл будет подключаться в зависимости от того, соответствует ли страница критериям, обозначенным в свойстве media. Аналогичным способом можно воспользоваться и при импортировании стилей из других файлов при помощи @import.
В заключение стоит отметить, что многие популярные библиотеки, используемые при разработке сайтов, содержат в себе встроенные аналоги медиазапросов. Пренебрегать ими не стоит. Например, Bootstrap позволяет прописывать в HTML-коде классы, благодаря которым блоки будут автоматически адаптироваться при изменении размера экрана, но вы не сможете гибко контролировать этот процесс, а сайт всегда будет жестко разбит на 12 колонок. Ведь только с их помощью можно создать сайт, который будет максимально гибко адаптироваться к любым устройствам, находясь при этом полностью под вашим контролем.
