Содержание статьи:
- Особенности блочных элементов
- Поток документа
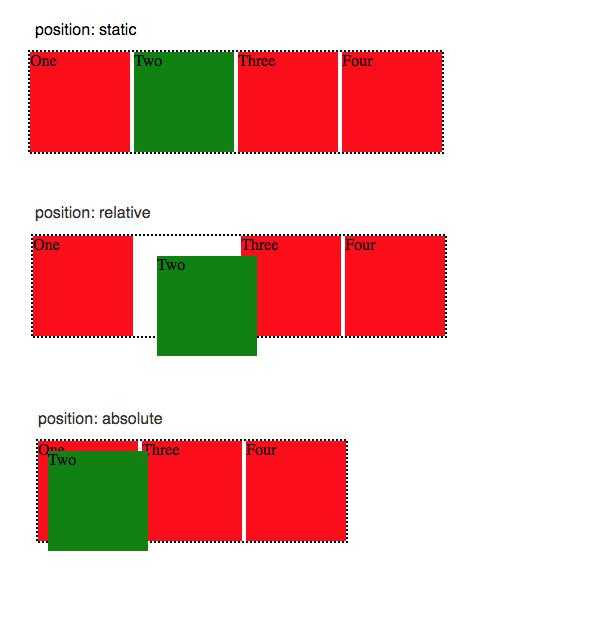
- Позиционирование элементов
- Относительное позиционирование
- Использование свойств при относительном позиционировании
- Абсолютное позиционирование
- Выравнивание элементов по центру
- Позиционирование относительно левого верхнего угла браузера
- Позиционирование относительно правого верхнего угла браузера
- Система координат при абсолютном позиционировании
- Точка отсчета для абсолютно позиционированного элемента
- Фиксированное позиционирование
В языке HTML все элементы можно разделить на блочные и строчные. Блочные элементы обычно представляются как прямоугольные области с некоторым количеством информации. С их помощью выстраивается сетка страницы. Такие элементы занимают все доступное им пространство по ширине, а до и после них обычно присутствует перенос строки. Блокам можно задавать отступы, горизонтальные и вертикальные размеры.
Особенности блочных элементов
К блочным относятся теги, выделяющие большое количество текстовой информации:
,