Правильно разработать веб-ресурс, удобно разместить элементы на странице, использовать труд профессионального дизайнера, знания опытного координатора проекта и богатый опыт интернет-программирования - все это очень важно. Оживить сайт, применив разумную технологию представления информации, динамичную систему событий и комфортный диалог на несколько порядков важнее.
Главное событие - приход посетителя. Если посетитель задержался на сайте, получил желаемый результат и привел десяток коллег, друзей или случайных знакомых - сайт работает хорошо, «отвечает за свои слова» и выполняет нужные действия.
Спектр и смысл событий
 Вам будет интересно:Описание тега span HTML: что это, как пользоваться, особенности
Вам будет интересно:Описание тега span HTML: что это, как пользоваться, особенности
HTML-события - это хорошо систематизированная концепция. Элементы страницы могут генерировать события. Разработчик имеет механизм распространения событий по вложенности элементов.
Основных событий не много, но вариантов их применения и сочетания - множество. Реальные задачи требуют формирования уникальных алгоритмов обработки событий.

 Вам будет интересно:Вставка PHP кода в HTML. Как правильно это сделать?
Вам будет интересно:Вставка PHP кода в HTML. Как правильно это сделать?
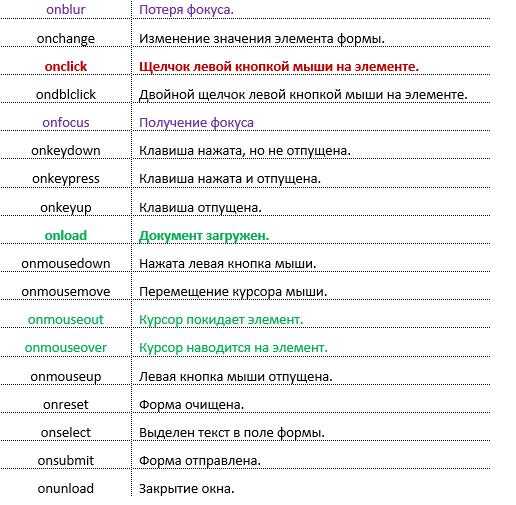
В этой таблице отмечены самые важные события. В конкретном приложении могут быть актуальны совершенно другие, например, от браузера: onafterprint, onbeforeonload, onmessage и др. Для формы предусмотрены: oncontextmenu, onforminput и oninvalid. Событий много, но для оживления сайта вполне достаточно тех, что выделены в таблице.
Не все события следует использовать. Например, можно потратить личное время и самому убедиться, что достаточно HTML-события onclick: использовать ondblclick не практично. Особенно странно ondblclick выглядит на смартфонах и планшетах. Как всегда, простота - залог успеха. В представлении информации и обработке событий это правило имеет первостепенное значение.
Логика работы сайта и его события
Главное для сайта - логика работы. Применение любой популярной системы управления сайтом (CMS) ограничивает разработчика, но ускоряет процесс разработки. Создать собственный уникальный диалог с посетителем можно только на сайте «ручной работы», т.е. сделанном с «нуля», когда создается собственная концепция сайта, основанная на собственных фундаментальных разработках, а не на сторонних шаблонах, паттернах, фреймворках и библиотеках:
- задача - всегда уникальна и реальна;
- дизайн и представление информации - уникальный стиль;
- процесс решения (диалог) - динамичный «разумный» процесс общения.
 Вам будет интересно:Вставка PHP кода в HTML. Как правильно это сделать?
Вам будет интересно:Вставка PHP кода в HTML. Как правильно это сделать?
Любая, даже самая лучшая CMS всегда навязывает разработчику и владельцу сайта свой стиль работы. Речь идет не об адаптивном диалоге с конкретным посетителем (диалог сам подстраивается под посетителя), а об использовании сайта так, как это принято в конкретной сфере задач в «понимании» конкретной CMS.

Например, сайты интернет-магазинов - все на одно лицо, когда они сделаны на любой из популярных CMS, и ни один из них не может помочь сделать обоснованный выбор ни холодильника, ни стиральной машины, а тем более компьютера. Поисковые системы никогда не дают «разумную» выдачу. В обоих случаях, чтобы получить желаемое, посетитель должен думать сам и принимать решения тоже сам.
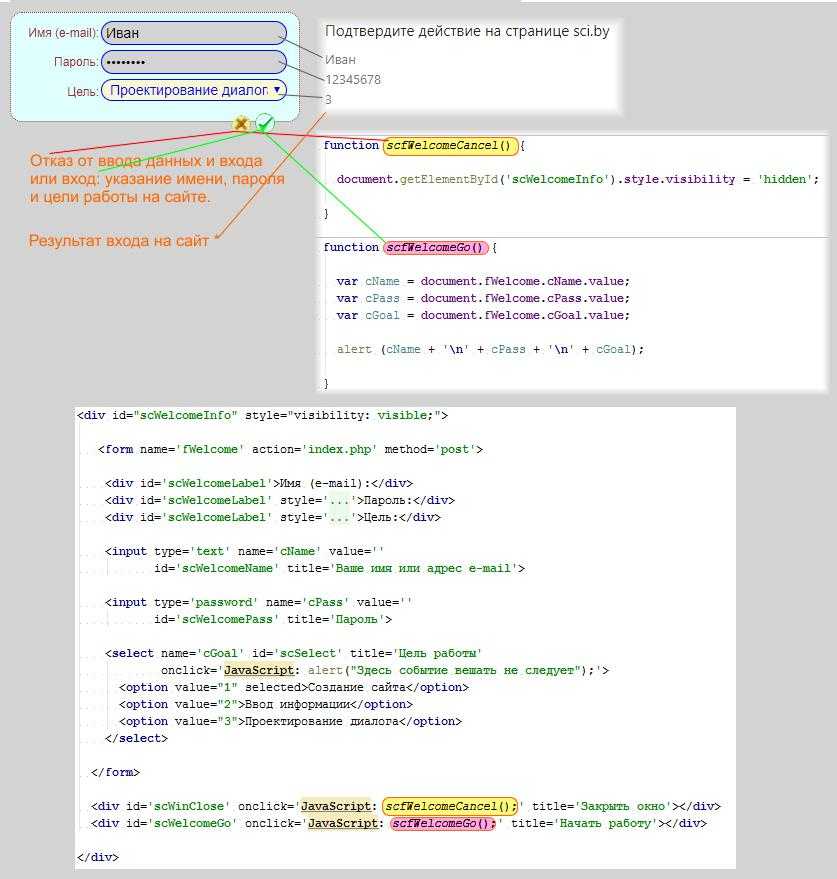
Простая форма: пример обработки событий
Вполне достаточно использовать перечисленные HTML-события чтобы оживить сайт. В данном примере приведена привычная форма входа пользователя на сайт. В ней использован элемент HTML select и события на элементах «div» для входа и отказа от него.

Обычно форма входа не использует селектор выбора из списка темы работы, но в некоторых случаях удобно использовать классификацию пользователей по категориям и правам доступа. Например, это может иметь смысл, когда уровень квалификации посетителя формируется рейтингом на сайте, который дает посетителю больше прав и возможностей.
Особенности элементов
События можно назначать практически любому элементу, а если нет такой возможности, то можно просто контролировать движение мышки по экрану. И отрабатывать нужные события.

Например, на экране - карта города. Посетитель перемешает указатель, а в отдельном окошке сразу появляется информация о том, какая улица, какой номер дома, какой объект и их характеристики.

Следует отметить, что некоторые элементы лучше не оснащать обработчиками событий. В частности, в приведенном примере вешать обработчик на select - не правильно. Хотя, если это сделано сознательно, то программист должен иметь представление о том, что он делает.
Аналогично можно сказать про события кнопки HTML form. Форма сама по себе вызывает обработку события. Дополнять эту стандартную обработку еще одним обработчиком - не перспективно.
Вешать обработку на тег «a» также не слишком интересно. Ссылка сама по себе формирует переход и вызывает обработку события, дополнительный обработчик может создать неопределенность или непредвиденное поведение.
Ввод информации
Наиболее востребовано применение событий на элементах форм. Тег HTML input - события, позволяющие на лету контролировать поведение посетителя. Каждое поле ввода данных может отследить событие: «onblur» - потеря фокуса - и предпринять действие с перерасчетом данных по всей форме, отправить информацию на сервер или провести валидацию и вернуть фокус «на место» для корректного ввода.

Получение фокуса «onfocus» тоже интересное событие: можно предложить посетителю значение по умолчанию или рассчитать значение поля, получившего фокус, на основании содержания других полей.
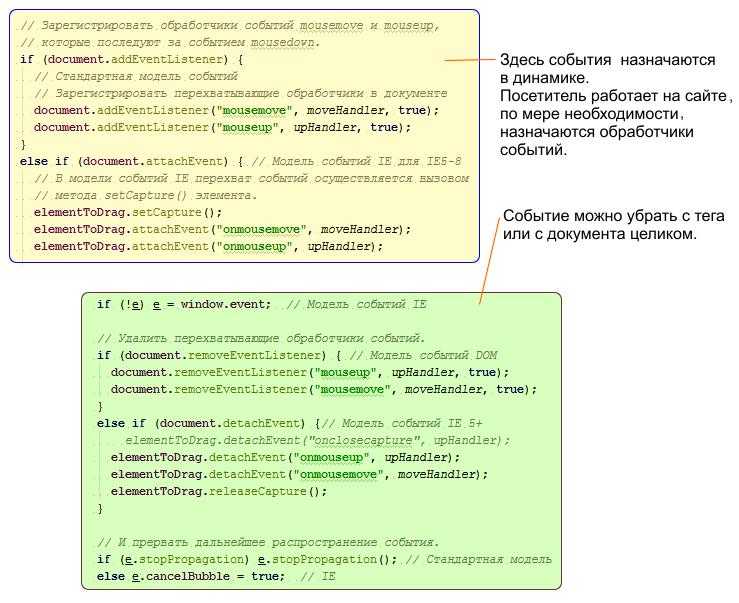
Назначение обработчиков
JavaScript предоставляет разработчику назначать обработчики событий в динамике. По общему правилу, как показано в приведенном примере, в элементе HTML можно указать обработчик события - функцию на JavaScript.
Через механизм AJAX можно перенаправить обработку события на сервер. Фактически разработчик может контролировать поведение посетителя в процессе работы последнего, подгружая нужную информацию по мере необходимости.
Перемещение мышки или события клавиатуры могут приводить к отсылке запросов на сервер и изменению элементов страницы. Дерево элементов страницы DOM - не догма и не конструкция, сформированная при первоначальной загрузке HTML страницы. Любой обработчик событий HTML тегов может вызвать изменение самих этих тегов. Это абсолютно нормальная операция.

В этом примере обработчики назначаются в ходе исполнения какого-либо скрипта, а когда в них пропадает надобность - удаляются.
JavaScript позволяет создавать не только обработчики событий, но и элементы DOM. При этом возникает только одна проблема: разработчик должен представлять работу сайта в динамике. Это достаточно сложно. В идеале, хорошая HTML-страница - это один единственный тег, например, «Привет», хотя на практике этот привет можно оснастить семантикой веб-ресурса, предметной области или задачи.
Посетитель пришел - и сайт определился с содержанием
Как только посетитель пришел на сайт, последний начинает формироваться под него. Это идеальный вариант. Простой пример: поисковая система. Если посетитель уже был здесь и его можно однозначно идентифицировать, то прекрасным решением будет моментально выдать не стандартную страницу сайта, а тот ее вариант, в котором этом посетитель завершил предыдущий сеанс.

HTML события и возможность работать с куками дают разработчику возможность помнить посетителя и всегда соответствовать тому, что он может желать сделать. Помимо памяти, события дают возможность организовать «откат»: отмена операций - важное дополнение к любому ресурсу.
Стандарт HTML «лишен» памяти, но ее можно легко эмулировать посредством событий и механизма AJAX.
Приоритет логики работы
Сделать красивый и современный сайт - не проблема. При использовании популярных CMS - это вообще дело 15-20 минут. Есть однако разница между сайтом, сделанном моментально, и веб-ресурсом, на который ушел месяц, три, а то и год работы.

Заказчик всегда желает все и сразу, но все и сразу - это только информация и дизайн. Этого мало для динамичного привлечения внимания клиентов заказчика. Логика работы сайта - учет интересов посетителя, HTML события ориентированные не на обслуживание тегов страницы, а на определение интересов и пожеланий клиента.
Знать клиента в лицо и угадывать ход его мыслей - хорошая стратегия для качественного веб-ресурса.
