Как сделать свой сайт притягательным для посетителей? Этот вопрос волнует почти всех владельцев интернет-ресурсов: коммерсантов, блогеров, владельцев небольшого и крупного бизнеса, путешественников и просто творческих людей, которым есть что рассказать миру.
Почему сайт должен быть красивым и функциональным?
Количество посещений зависит от тематики сайта и его целевой аудитории, заинтересованности людей в том или ином продукте, вложений, раскрученности, наполняемости и многих других факторов. Но нельзя отрицать, что сайт «встречают по одежке». Именно первая и главная страница ресурса являются его лицом, визитной карточкой, по которой посетитель должен понять, хочет ли он тратить свое время на дальнейший просмотр контента.
 Вам будет интересно:Администрирование MySQL: как создать пользователя и определить его права
Вам будет интересно:Администрирование MySQL: как создать пользователя и определить его права

И тут нет права на ошибку! Согласно исследованиям одного из технических университетов США, первое впечатление о сайте складывается у посетителя менее чем за секунду. В среднем человек «сканирует» сайт за 3 секунды. Молниеносная скорость, не так ли?!
От того, как выглядит главная страница, зависит до 70 % успеха ресурса. Первое, на что люди обращают внимание, – это логотип, а вот второе – навигация. И если с логотипом все более-менее понятно, то вот над навигацией, меню и удобством эргономики сайта стоит поломать голову. Появляется разумный вопрос: "Как украсить свой сайт, сделать его максимально функциональным и удобным, но при этом красивым?" Есть много необычных идей, которые можно предложить, но одна из самых интересных – это всплывающие подсказки.
Что такое всплывающие подсказки? Кроме того что это прекрасный механизм для улучшения функциональности сайта, всплывающие подсказки – это инструмент, который позволяет пользователю при наведении курсора на иконку, слово или картинку увидеть пояснение к тому или иному изображению.
Инструменты для работы со всплывающими подсказками
 Вам будет интересно:Отправка формы ajax на сервер при помощи jquery
Вам будет интересно:Отправка формы ajax на сервер при помощи jquery
Для создания всплывающих подсказок как нельзя лучше подойдет Bootstrap. Это простой в освоении набор шаблонов для создания приложений и сайтов, написанных на языках HTML, CSS, Sass и JavaScript.

Если конкретизировать, то для всплывающих подсказок используется один из графических элементов шаблона Bootstrap – Tooltip.
Фреймворк Bootstrap создавался для "Твиттера" и изначально назывался "Твиттер блупринт". После некоторых изменений в 2012 году он получил сетку в 12 колонок, стал адаптивен и приобрел привычное всем название – Tooltip. Тултип – это элемент, всплывающий при наведении курсора на определенный элемент на экране монитора.
Создаем подсказку
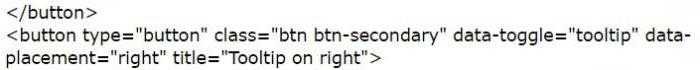
Создать подсказку Bootstrap Tooltip можно при помощи атрибутов данных, а также при помощи активации элементов "Джава Скрипт". Для создания подсказки HTML Bootstrap Tooltip есть два основных способа. Сущность первого состоит в применении атрибута data-toggle="tooltip" и атрибута титл (title), который будет содержать текст подсказки. Подсказка будет всплывать сверху (настройка по умолчанию). Стоит помнить о том, что подсказка нуждается в инициализации, так как автоматическая инициализация отменена в "Твиттер бутстрап" по соображениям увеличения производительности.

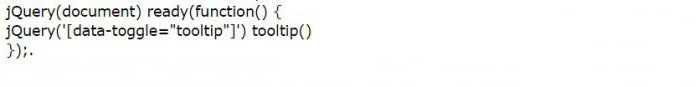
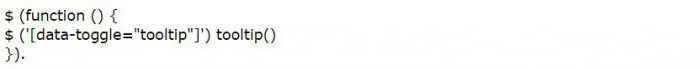
Для того чтобы инициализировать подсказки, применяется специальный JavaScript, при котором для всех элементов, которые имеют атрибут data-toggle="tooltip", восстанавливается метод тултип. Сущность второго способа сводится к активации с помощью кода "ДжаваСкрипт" всплывающей подсказки при участии библиотеки jQuery путем написания класса инструмента, включающего подсказку. Способ похож на первый, за исключением метода отбора элементов. Включать подсказки в "Джава Скрипт" можно способом, показанным ниже.

Пример bootstrap tooltip
Есть четыре основных варианта расположения всплывающих подсказок тултип: по левому и правому краям, а также сверху и снизу от элемента.
![]()
Подсказка сверху
 Подсказка справа
Подсказка справа
 Подсказка внизу
Подсказка внизу
 Подсказка слева
Подсказка слева
![]()
Применение всплывающих подсказок
Есть множество применений Bootstrap Tooltip. Можно вставить всплывающие подсказки для того, чтобы пользователь мог понять перевод текста с иностранного языка в тексте. Также подсказки можно использовать как инструмент, который поможет пользователю понять значение кнопок на панели при наведении на них курсора. Шаблоны Bootstrap Tooltip часто используются на сайтах различных организаций для создания подписки на новости компании. Это позволяет держать клиентов в курсе дел, а также предоставляет возможность посетителям получать новую информацию, например о размерах скидок, предложениях, изменениях внутри компании.

Рассмотрим пример, когда пользователю необходимо ввести свой электронный адрес для того, чтобы подписаться на рассылку. Задача обеспечить подписку клиентской аудитории на новости проще всего обеспечивается при помощи использования HTML5 и атрибута required. Подсказка тултип в данном случае нужна для того, чтобы пользователь понял последовательность действий. Например, после ввода электронного адреса установил галочку в поле: «Я согласен получать новости компании на электронный адрес». Ниже приведем пример кода формы.

Вписать такой код в HTML Bootstrap Tooltip не составит особого труда. Но польза от него значительная. Теперь потребители знают все новости компании. Это своего рода бесплатная реклама.
Основные ошибки при создании всплывающих подсказок
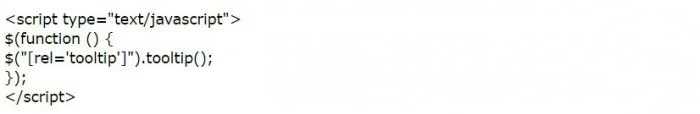
Что делать, если не работает Bootstrap Tooltip? Первая и главная ошибка, при которой атрибут тултип не будет работать, – это тултип не включен. Для того чтобы его активировать, нужно использовать специальный код.

Этот способ позволяет провести инициализацию абсолютно всех подсказок тултип на веб-странице.
Вторая распространенная ошибка – это отсутствие в шапке jQuery.
![]()
Для грамотной работы ссылки есть необходимое условие – должна быть указана функция обработки данных вроде "Джава Скрипт".

Свойства Tooltip
По своей сути компонент Tooltip предназначен для отображения подсказок при наведении указателя мыши в той или иной части страницы. Но, помимо расположения подсказки справа, слева и сверху при помощи data-toggle = "tooltip", tooltip имеет такие свойства:
- Active. Использование свойств true в Bootstrap Tooltip позволяет отображать подсказки, в свою очередь, значение false для того же свойства означает запрет для отображения подсказок.
- AutoPopDelay – это время, в которое отображаются подсказки.
- AutoPopDelay. Представляет собой промежуток времени, в течение которого курсор мышки должен быть наведен на элемент, чтобы появилась всплывающая подсказка.
- IsBaloon. Если значение подсказки HTML Bootstrap Tooltip – true, то окошко подсказки приобретет вид облака.
- ToolTipIcon. Представляет собой символ, который отображается в окне подсказки.
 Tooltipster
Tooltipster
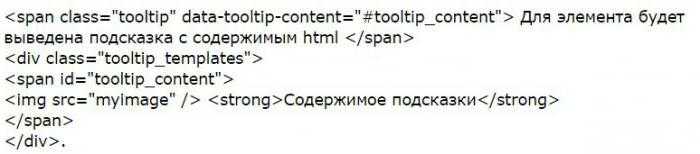
Для того чтобы создать прекрасные всплывающие подсказки, например, на сайте, созданном на Wordpress, не обязательно досконально знать язык веб-разработчиков. Достаточно знать о существовании такого плагина (расширения), как Tooltipster. Из названия ясно, что основывается этот плагин на Tooltip и по свои свойствам и назначению удивительно схож с ним. Для чего нужен этот плагин? Он даёт возможность создавать внутри подсказки необходимую HTML-разметку.

Работа плагина основана на вставке шорткатов на страницу. Содержит все основные атрибуты HTML Bootstrap Tooltip: content (data-tooltip-content), title, position, trigger и др. Это позволяет изменять тему, шрифт, размер подсказки, цвет, вставлять картинку и делать многое другое.
