Редактор растровой графики Adobe Photoshop имеет репутацию мощного средства для профессиональной обработки цифровых изображений. В большинстве случаев он применяется для ретуши, цветовой коррекции, создания коллажей, и т.д. Однако на этом его возможности не заканчиваются. В фотошопе можно сделать даже gif-анимацию. 
Вам понадобится
- - Adobe Photoshop.
Инструкция
 Вам будет интересно:Как печатать цветными чернилами
Вам будет интересно:Как печатать цветными чернилами
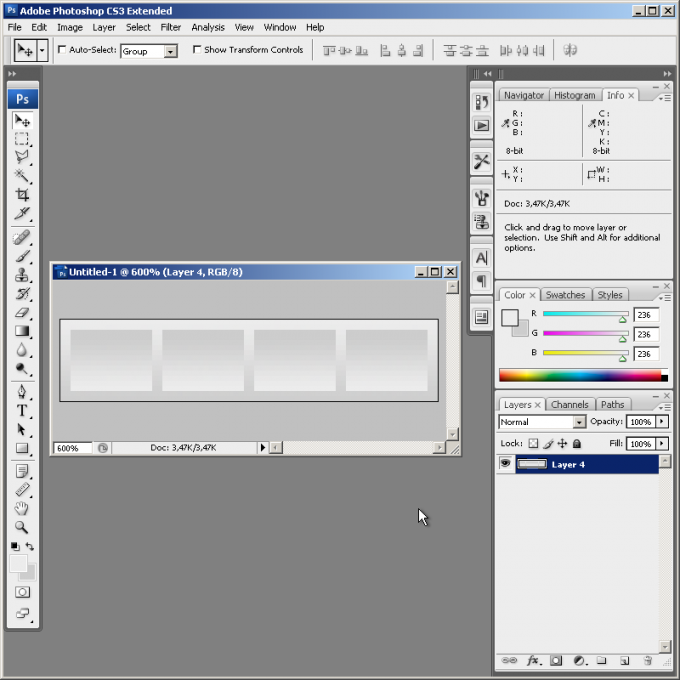
Создайте в Adobe Photoshop документ, на основе которого будет сформирована gif-анимация. Нажмите Ctrl+N или выберите пункт "Open..." раздела File главного меню. Введите параметры документа в появившемся диалоге и нажмите OK. Если основу кадров анимации будет составлять какое-либо изображение, нарисуйте его или вставьте из внешнего файла.

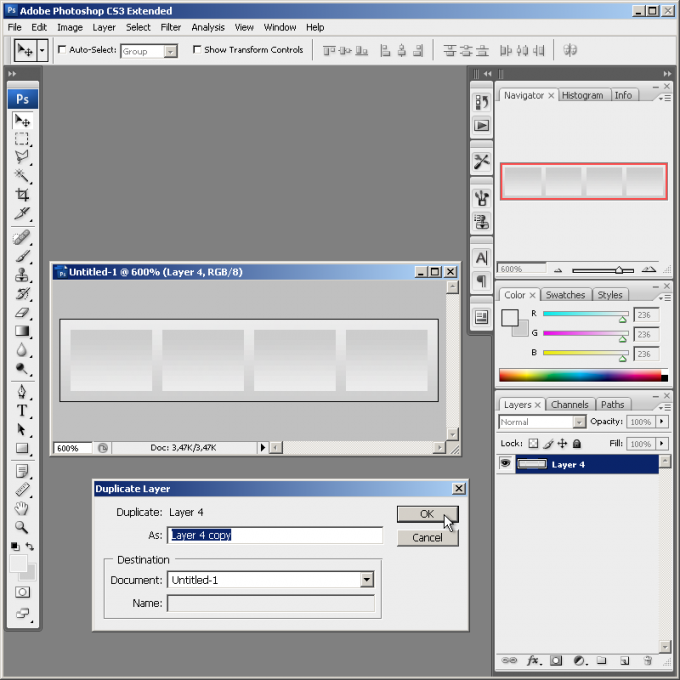
Добавьте в документе новые слои. Их количество должно быть равно числу кадров анимации (или ключевых кадров, если переходы между ними планируется сгенерировать автоматически). Дублируйте текущий слой, выбирая в меню Layer и "Duplicate Layer...", если в основе кадров должно лежать созданное ранее изображение. Либо добавляйте пустые слои, нажимая клавиши Ctrl+Shift+N.

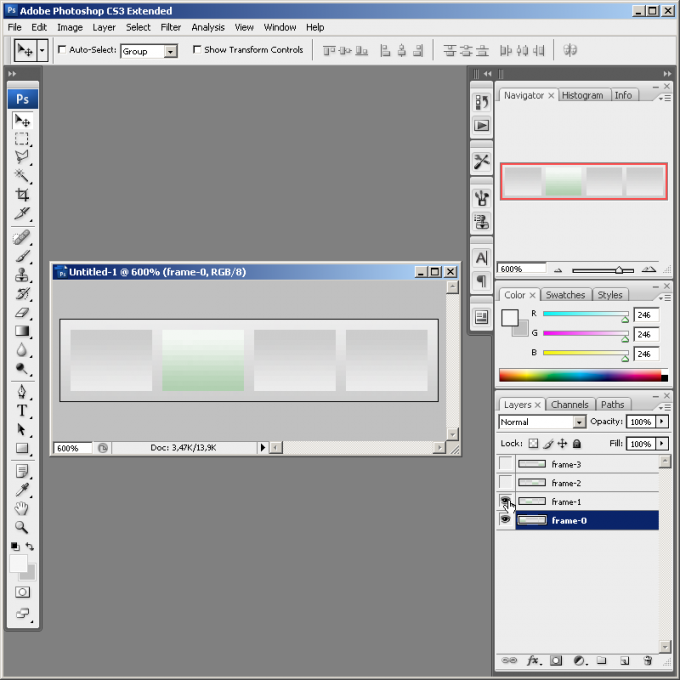
Создайте изображение каждого кадра анимации. Последовательно переключайтесь между слоями и вносите нужные изменения (добавляйте нужные детали, перемещайте фрагменты изображения, вводите текст, и т.д.). При работе отключайте видимость всех слоев, которые находятся выше текущего. Для анализа различий с предыдущим кадром можно временно делать слой полупрозрачным, изменяя значение Opacity.

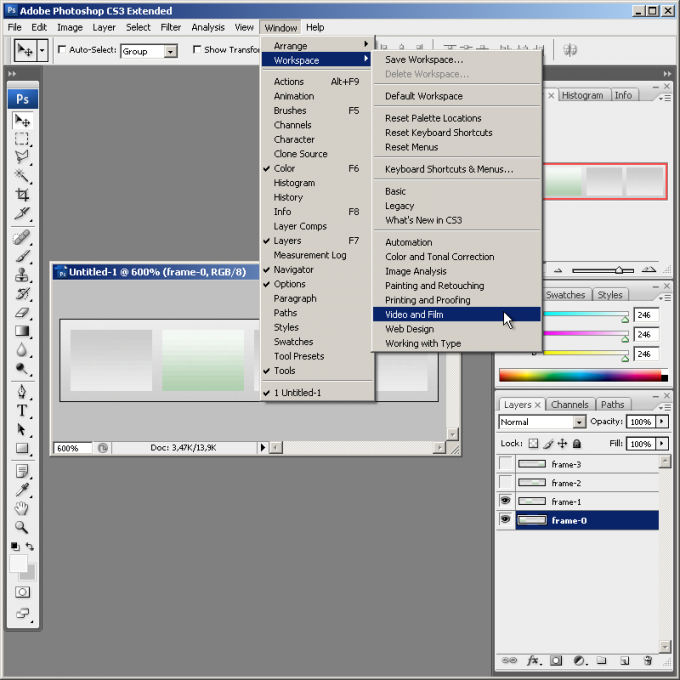
Активируйте рабочее пространство для управления анимацией. В главном меню выберите пункты Window, Workspace, Video and Film, нажмите кнопку Yes в окне запроса. После этого состав меню изменится и отобразится панель Animation.

Добавьте кадры анимации. В панели Animation нажимайте на кнопку Duplicates selected frames. Делайте это до тех пор, пока количество отображаемых кадров не станет равно числу слоев, созданных на втором шаге.

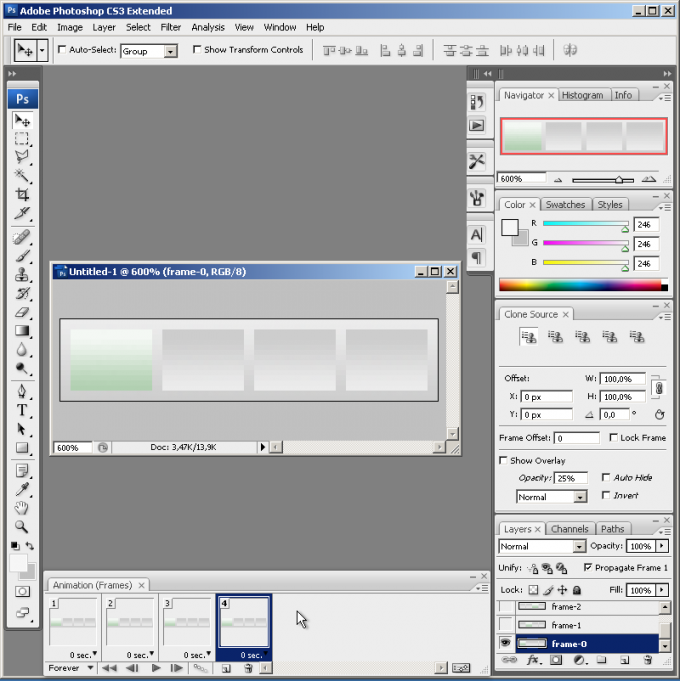
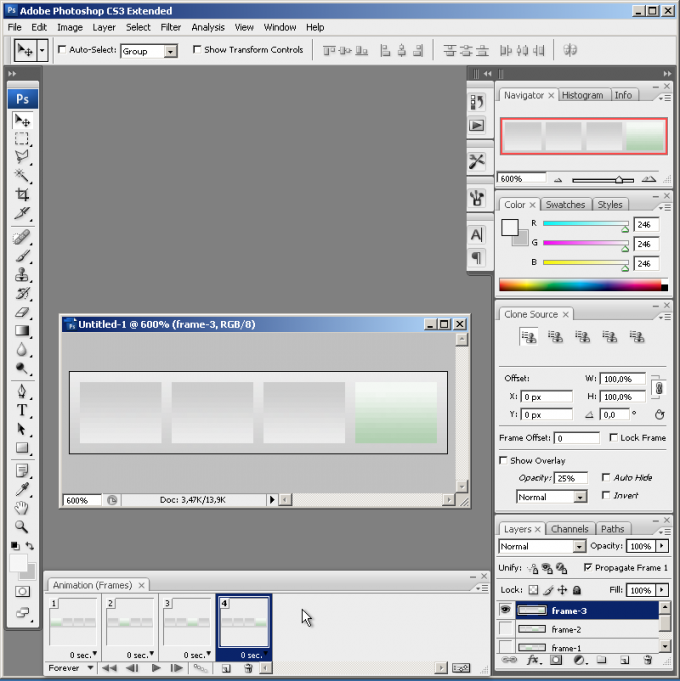
Сопоставьте слои кадрам. Выделите элемент с номером 1 в панели Animation, кликнув по нему мышью. В панели Layers отключите видимость всех слоев, кроме того, который должен отображаться на первом кадре. Последовательно проделайте аналогичные действия для всех слоев и элементов, отображаемых в панели Animation.

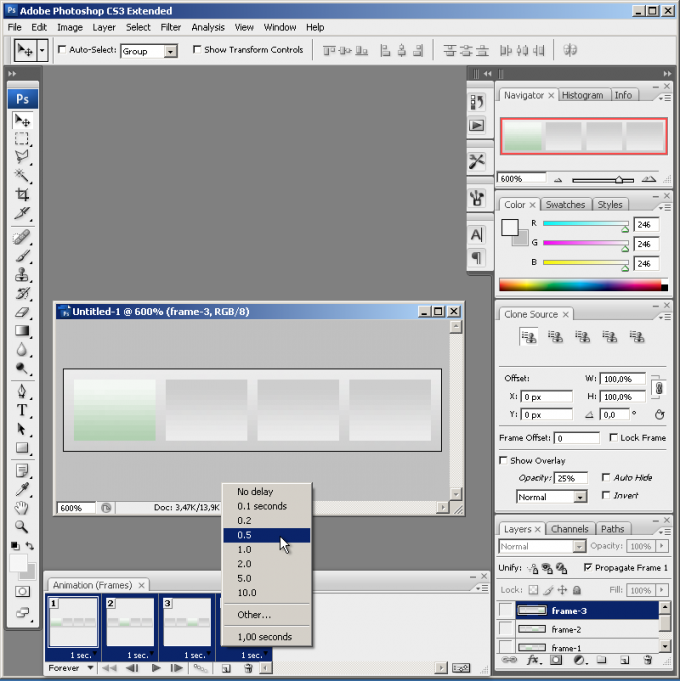
Определите параметры вывода анимации. Выделите все кадры в панели Animation. Для этого щелкайте по ним мышью при нажатой клавише Ctrl. Кликните правой кнопкой мыши по нижней части любого из выделенных элементов. В контекстном меню выберите временную задержку между сменой кадров. При необходимости измените число повторов анимации, кликнув по нижней левой кнопке панели (она имеет пиктограмму в виде направленной вниз стрелки).

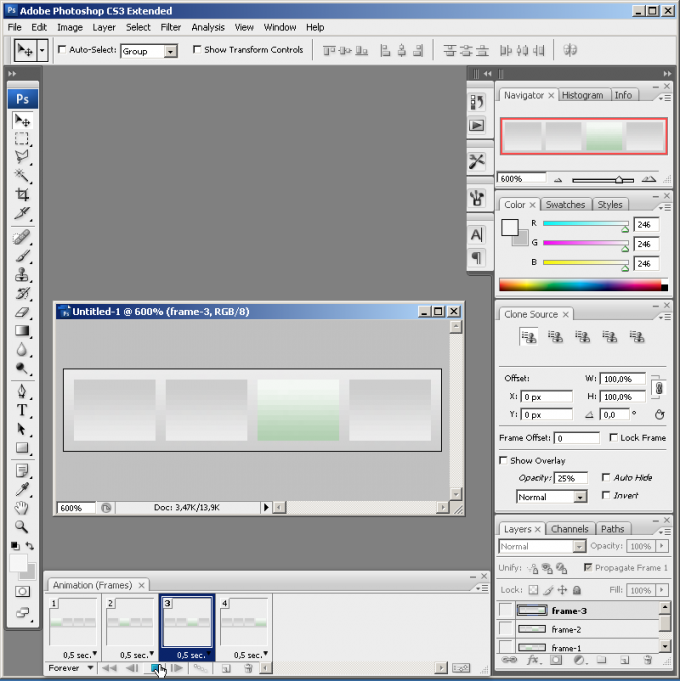
Просмотрите созданную анимацию. Кликните по кнопке Plays animation. Для остановки просмотра нажмите ту же кнопку.

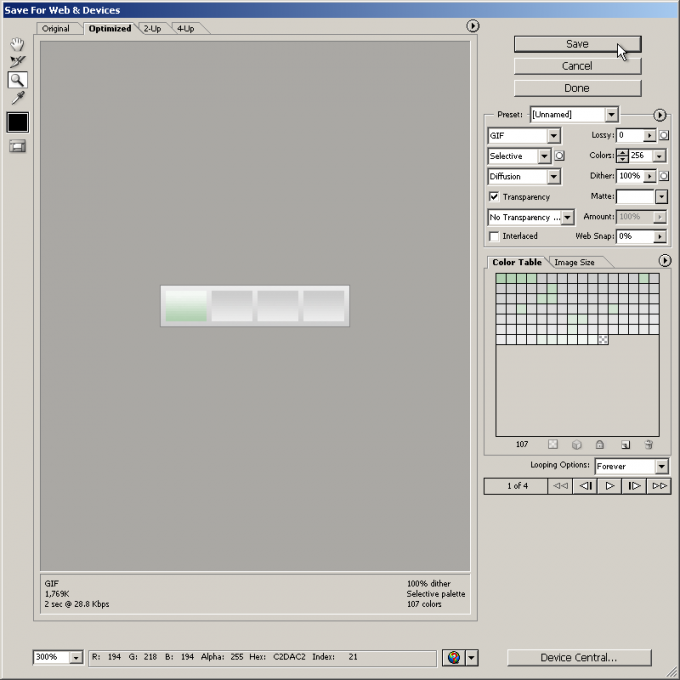
Создайте GIF-анимацию. В меню выберите пункты File и "Save for Web & Devices...". В верхнем выпадающем списке группы Preset отобразившегося диалога выберите пункт GIF. При необходимости установите другие параметры (тип палитры, число цветов, и т.д.). Нажмите кнопку Save. Выберите место хранения и имя файла. Нажмите кнопку «Сохранить».
 Полезный совет Чтобы сгенерировать дополнительные кадры между ключевыми, выделите их в панели Animation и нажмите кнопку Tweens animation frames. Одному кадру можно сопоставить несколько видимых слоев. Это позволяет создавать анимацию более эффективно (например, можно использовать один и тот же фон).
Полезный совет Чтобы сгенерировать дополнительные кадры между ключевыми, выделите их в панели Animation и нажмите кнопку Tweens animation frames. Одному кадру можно сопоставить несколько видимых слоев. Это позволяет создавать анимацию более эффективно (например, можно использовать один и тот же фон).
Источник
